Теорія кольорів в UI/UX дизайні 🔴🟡🟢 що потрібно знати

Колір відіграє ключову роль в дизайні інтерфейсу користувача (UI/UX). Він впливає на емоції, поведінку користувача та загальний досвід. У цій статті ми розглянемо основи теорії кольорів, які допоможуть створювати більш ефективні дизайни.
Це перша частина детального гіда, де ми вивчимо важливі аспекти: психологію кольорів, колірне коло, температури кольорів, гармонії та доступність.
Давайте розпочнемо із психології кольорів, яка розкриває вплив кольорів на емоційний стан користувачів.
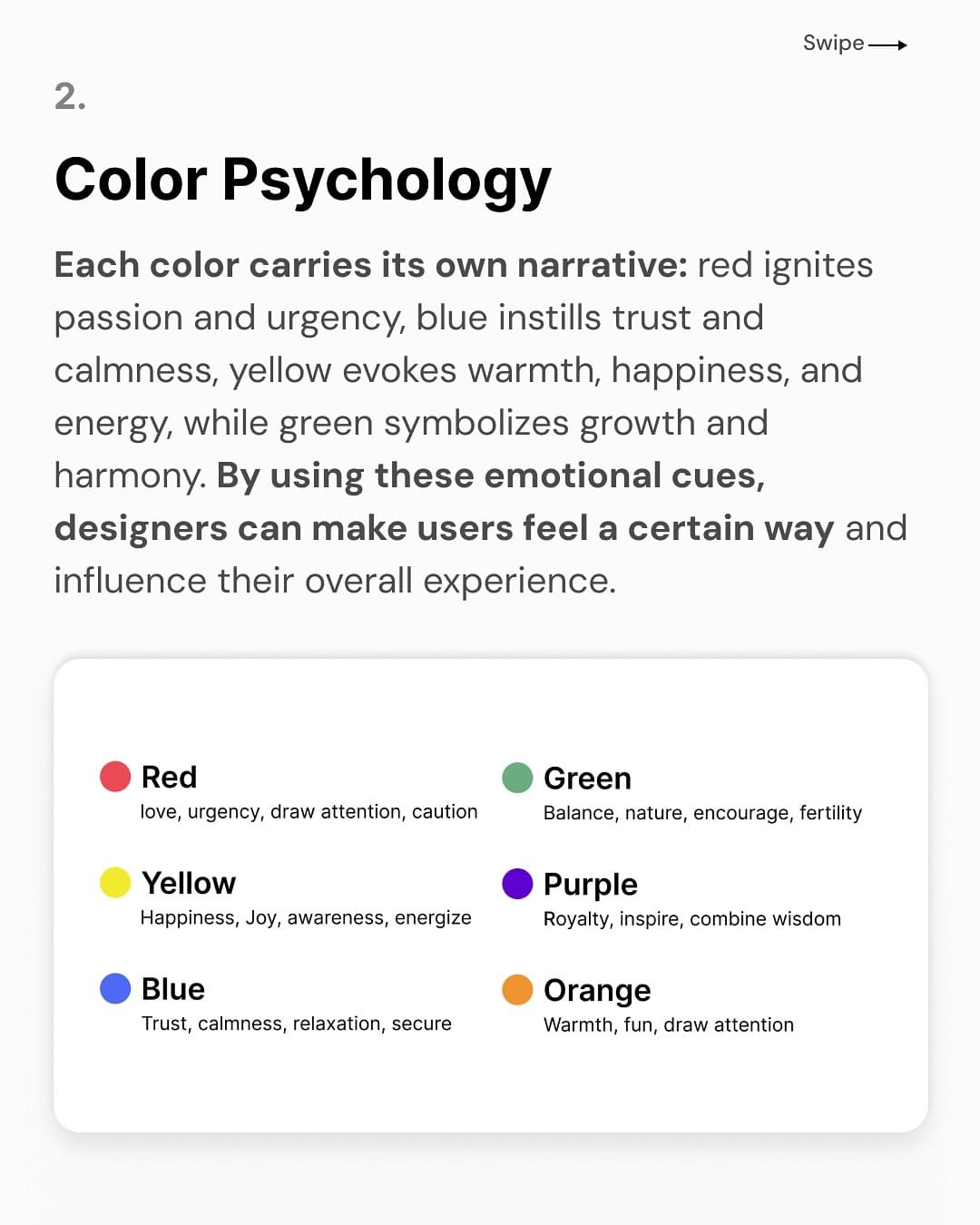
🔴 Психологія кольорів
Кожен колір має свій емоційний вплив.
Наприклад:
- Червоний: Любов, терміновість, увага, обережність.
- Синій: Довіра, спокій, розслабленість, безпека.
- Жовтий: Щастя, енергія, усвідомленість.
- Зелений: Баланс, природа, гармонія.
- Фіолетовий: Розкіш, натхнення, мудрість.
- Помаранчевий: Тепло, веселощі, увага.
Розуміння емоційного впливу кольорів допоможе дизайнерам створювати інтерфейси, які викликають потрібні реакції у користувачів.
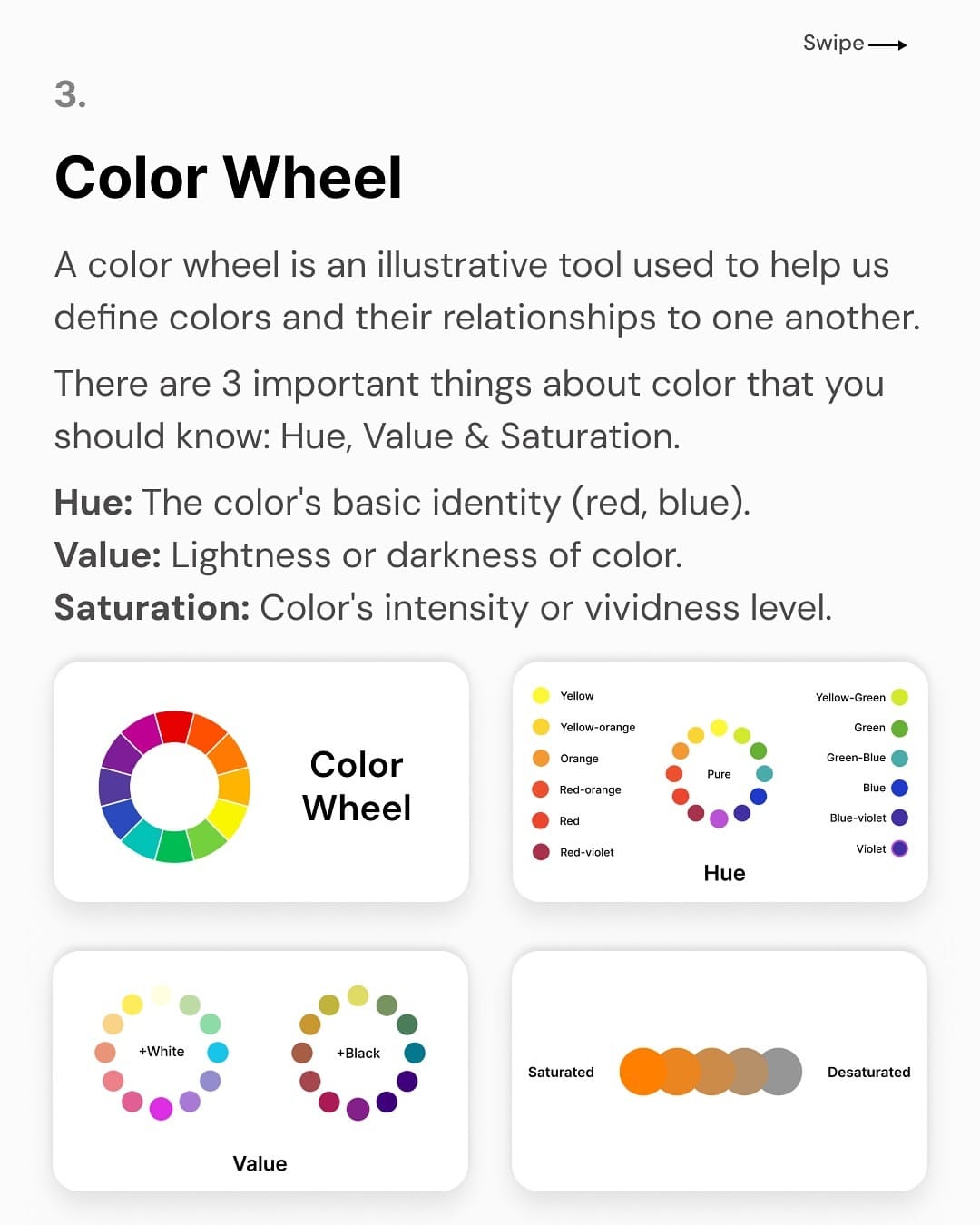
🟡 Коло дизайнера
Колірне коло є ілюстративним інструментом, що допомагає визначати кольори та їхні взаємозв’язки.
Основні елементи колірного кола:
- Відтінок (Hue): базова ідентичність кольору, наприклад червоний чи синій.
- Яскравість (Value): світлість або темність кольору.
- Насиченість (Saturation): інтенсивність кольору.
Знання цих понять дозволяє дизайнерам створювати збалансовані та гармонійні дизайни.
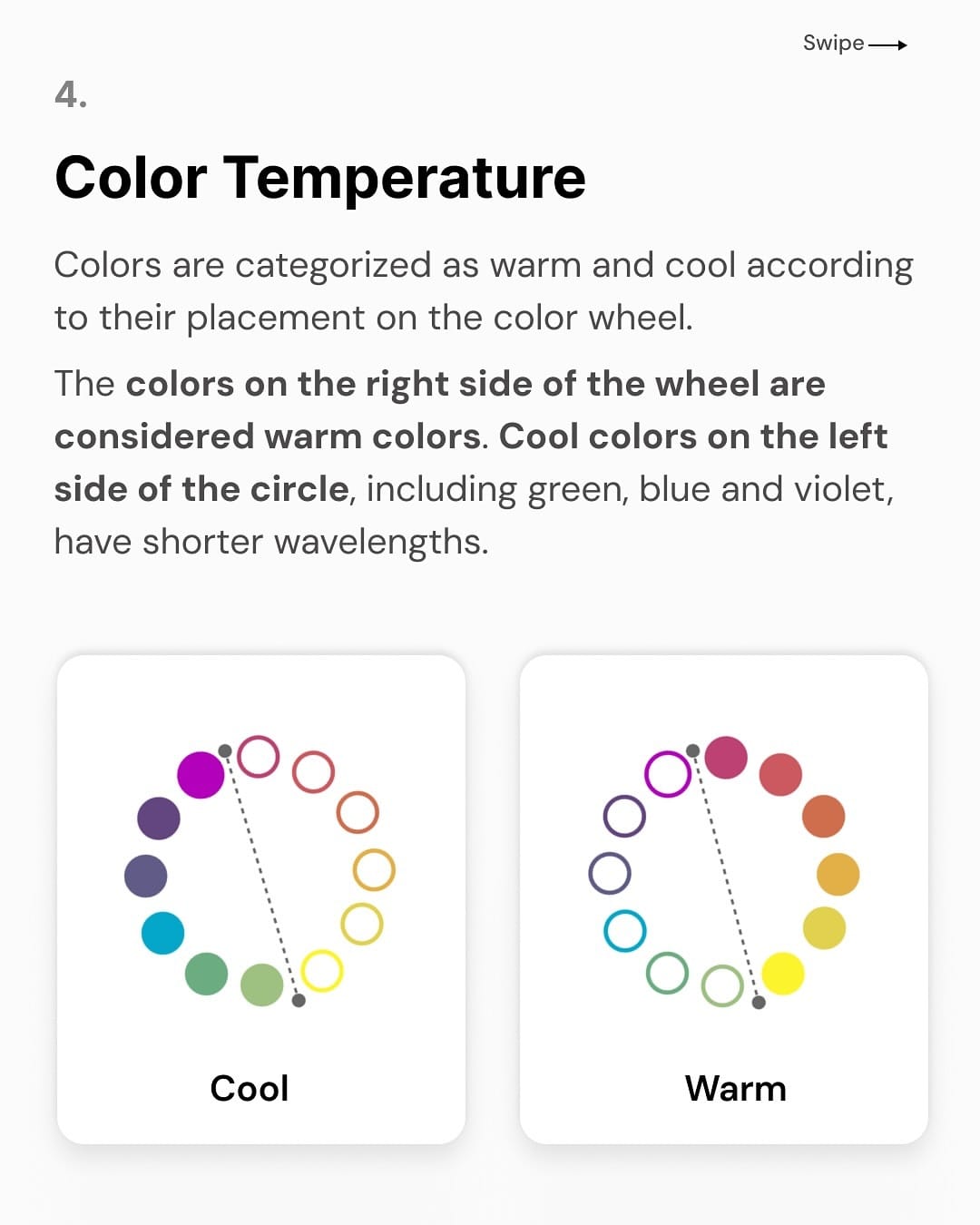
🟢 Температура кольорів
Кольори поділяються на теплі та холодні залежно від їхнього розташування на колірному колі:
- Теплі кольори: червоний, жовтий, помаранчевий — викликають відчуття енергії та тепла.
- Холодні кольори: зелений, синій, фіолетовий — створюють відчуття спокою.
Ця класифікація важлива для створення відповідного настрою в дизайні.
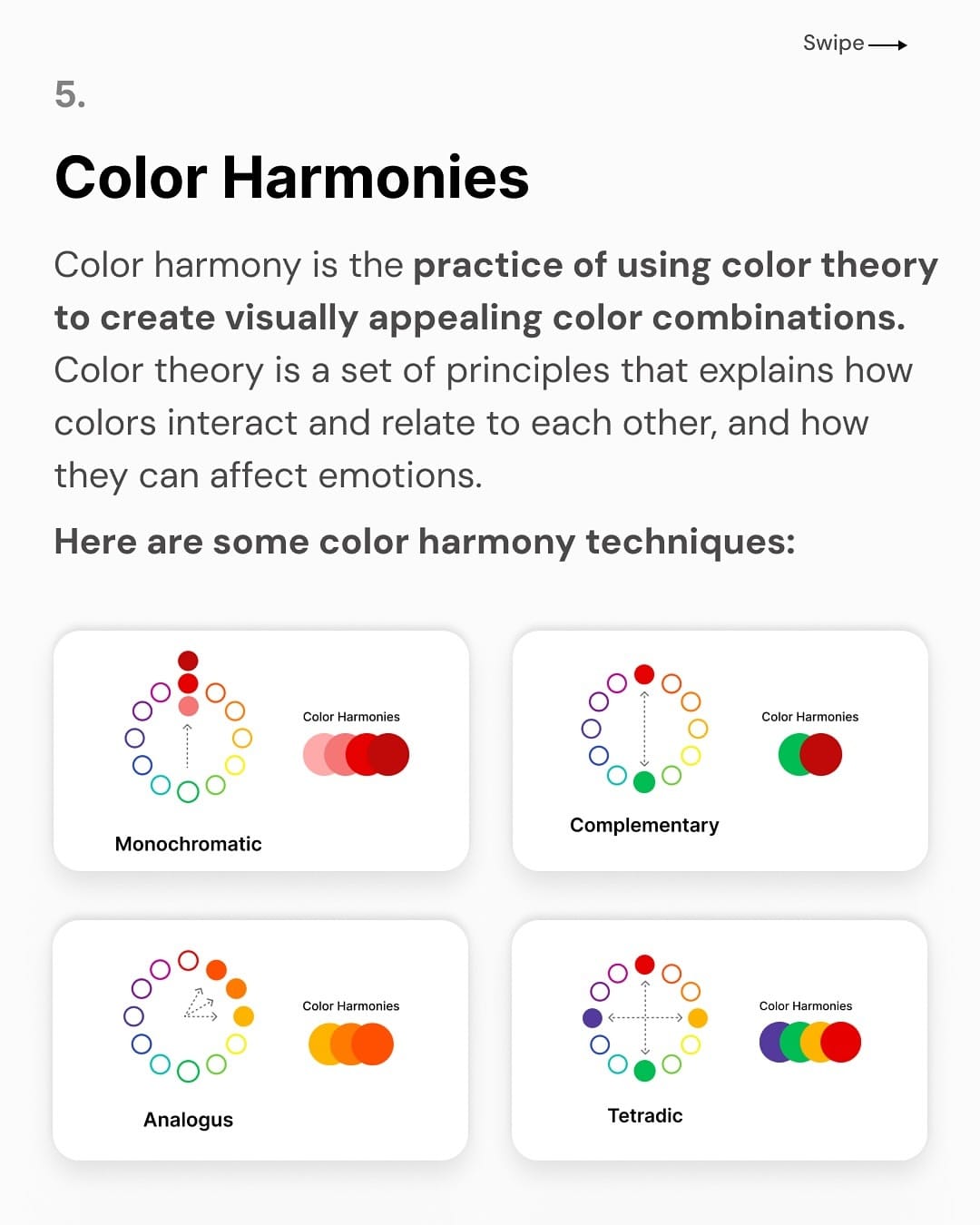
🔵 Гармонії кольорів
Гармонія кольорів означає використання теорії кольорів для створення візуально привабливих комбінацій.
Основні техніки гармонії:
- Монохроматична: використання одного кольору в різних відтінках.
- Комплементарна: поєднання протилежних кольорів на колірному колі.
- Аналогічна: використання сусідніх кольорів.
- Тетрадична: поєднання чотирьох кольорів.
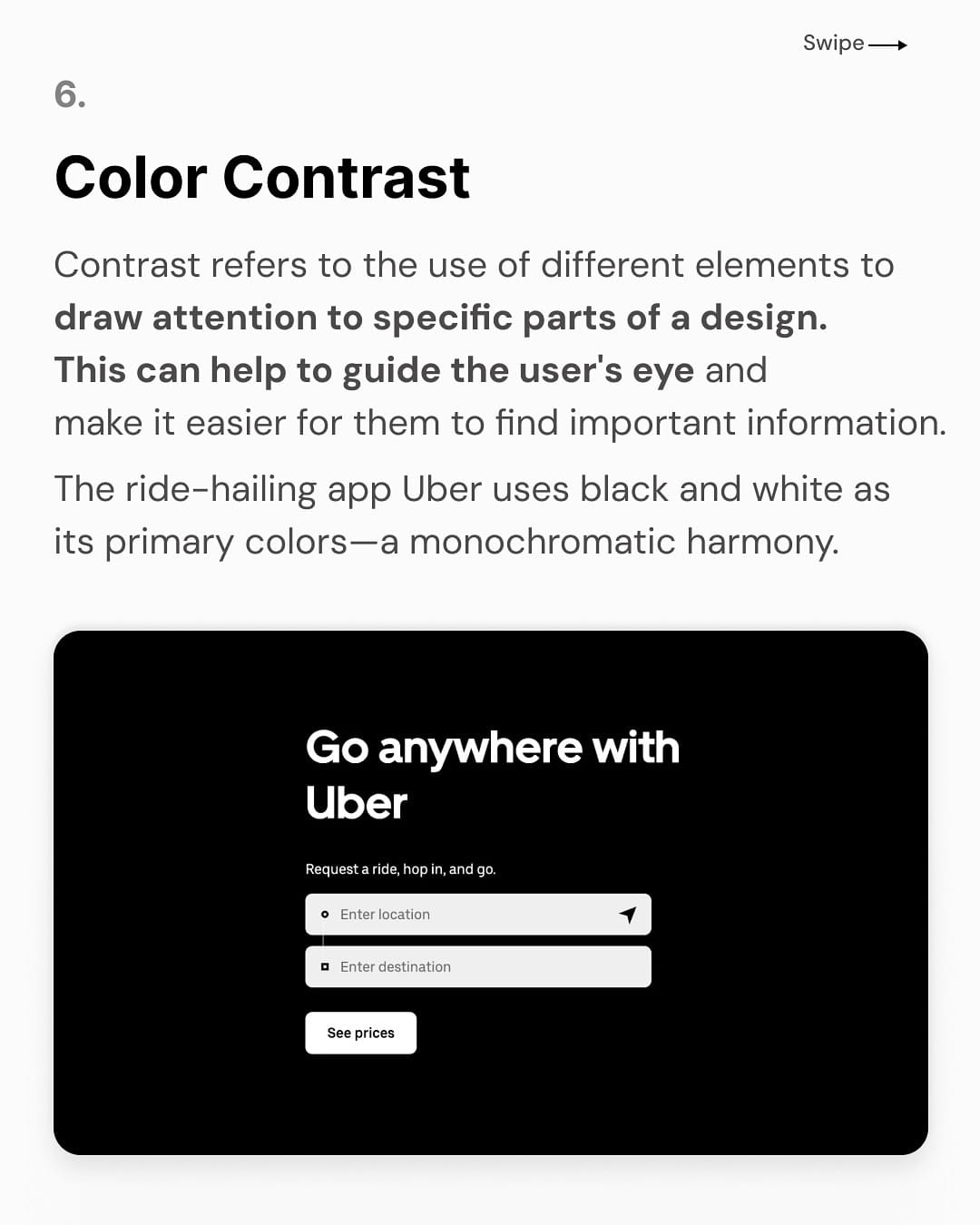
🟠 Контрастність
Контрастність допомагає привернути увагу до важливих елементів дизайну.
Наприклад, використання чорного та білого, як у додатку Uber, створює мінімалістичну та зрозумілу естетику.
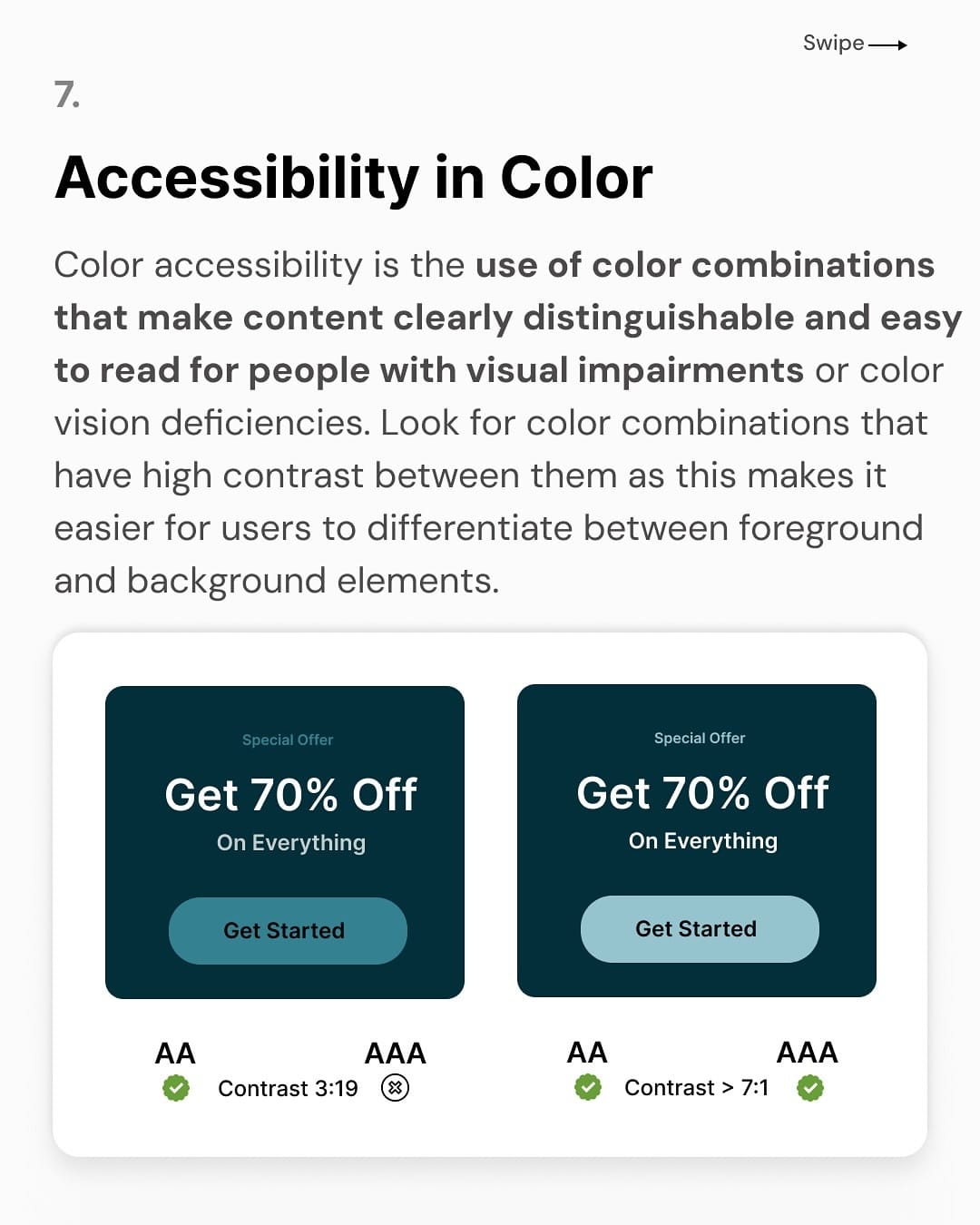
⚫ Доступність кольорів
Доступність кольорів передбачає використання таких комбінацій, які легко читаються для людей з вадами зору.
Високий контраст між текстом та фоном є ключовим для покращення доступності.
Наприклад, тестування контрастності тексту може забезпечити відповідність стандартам доступності (AA та AAA).
Via START UX Design
Created/Updated: 21.01.2025
 |
|