Красивый 3D логотип в фотошопе
Нарисуем в фотошопе красивый и привлекательный трёхмерный (3D) логотип, который можно использовать или на сайте, или при создании обой для рабочего стола...
Из названия урока всё ясно — сегодня я расскажу как в фотошопе нарисовать красивый логотип, но не обычный, а объёмный, 3D.
Использовать его можно в совершенно различных целях, можно, например, разместить на шапке сайта (фон сделать подлиннее) или сделать таким образом красивые обои для рабочего стола.
Во всяком случае, нарисовав его, вы поймёте как рисуются объёмные объекты в фотошопе.
Красивый логотип в фотошопе
1. Создаём новое изображение размером 460x438 px, создаём новый слой и заливаем его любым цветом (с помощью инструмента Paint Bucket Tool):

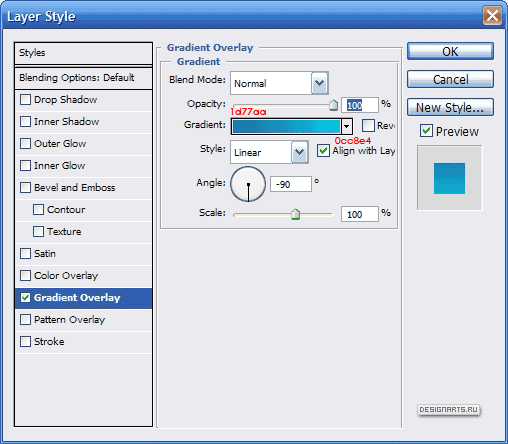
2. Теперь раскрасим наш слой, который будет служить нам фоном. Для этого кликаем по слою правой клавишей (на панеле слоёв) и выбираем пункт Blending Options, в нём переходим на вкладку Gradient Overlay и выставляем следующие параметры (красными цифрами я указал шестнадцатеричные коды цветов):

Жмём Ok и получаем такой-вот приятный фон:

3. Сейчас выбираем понравившийся шрифт (желательно попроще и пожирнее), размер шрифта ставим побольше (примерно 250 pt), цвет — любой, и пишем любую букву (я написал букву S — первая буква моего ника):

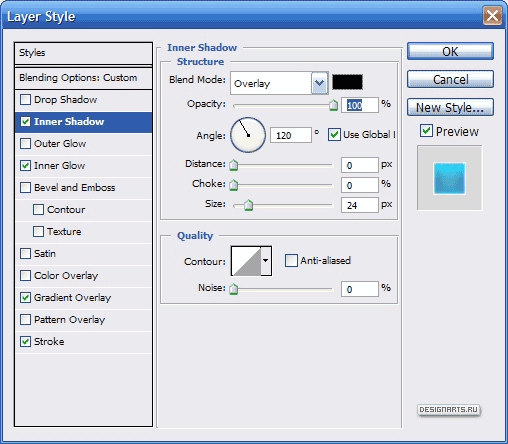
4. Непрозрачность (Opacity) слоя с буквой поставьте равной 85% (непрозрачности всех последующих слоёв, относящихся к нашей объёмной букве, тоже сделайте равными 85%). Заходим в Blending Options слоя с буквой и на вкладке Inner Shadow (внутренняя тень) выставим следующие параметры:

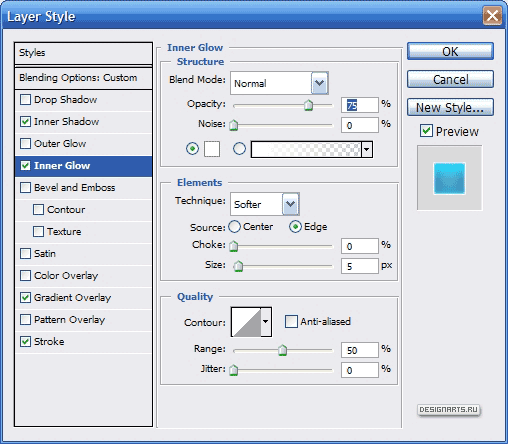
5. Теперь переходим на вкладку Inner Glow (внутреннее свечение) и там сделаем так:

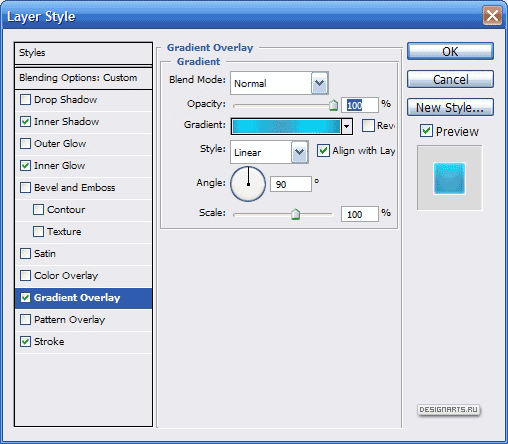
6. А на вкладке Gradient Overlay сделаем вот-так:

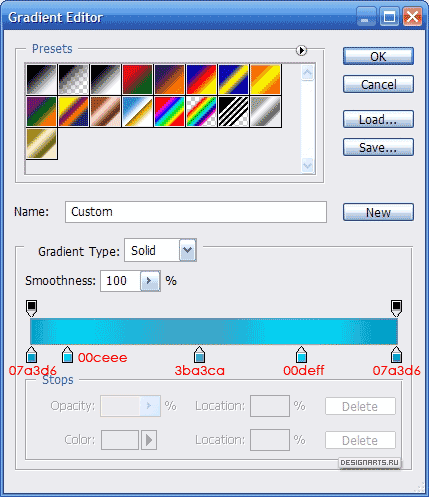
Вот так выглядят настройки градиента (чтобы открыть такое окошко — кликните по полосе с градиентом; чтобы добавить дополнительные квадратики для указания цвета — просто кликните на том месте, где вы это хотите сделать):

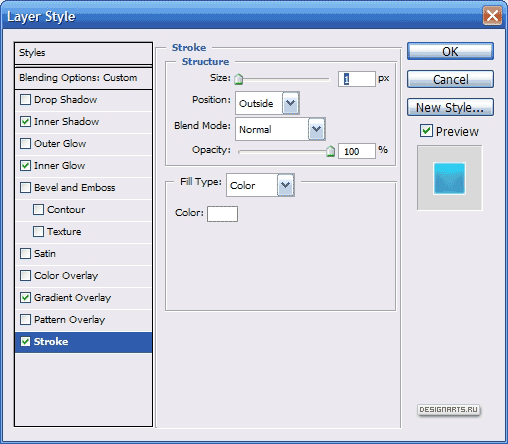
7. А сейчас откроем последнюю вкладку — Stroke, и там сделаем так как у меня:

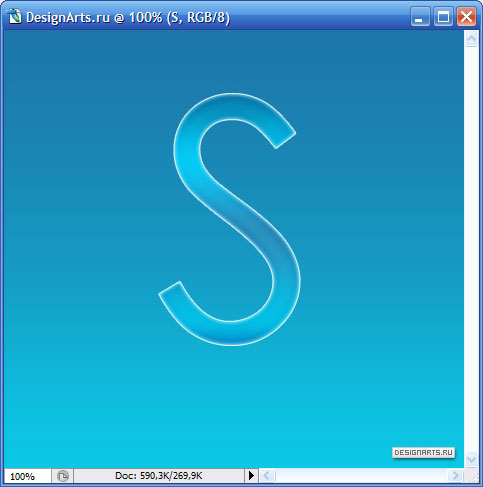
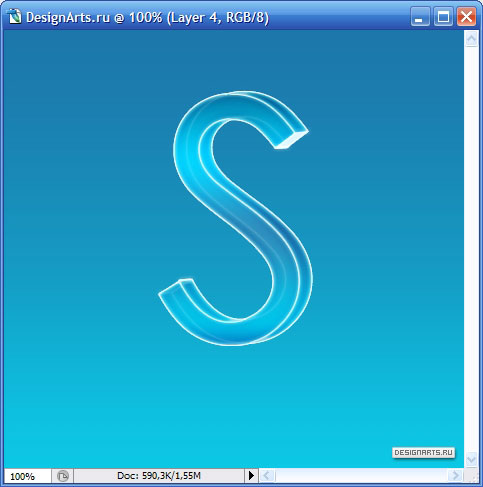
Жмём Ok и получаем такую-вот букву:

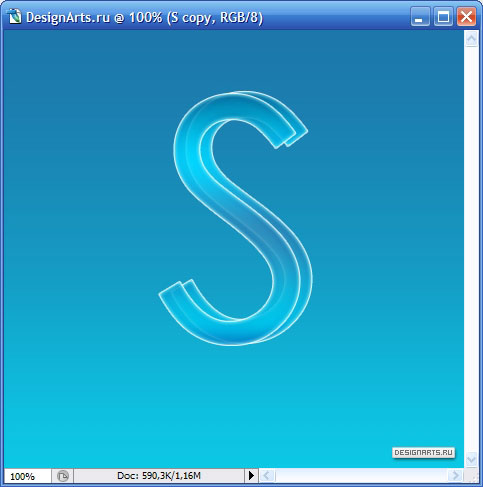
8. Создадим копию слоя с буквой (для этого на панеле слоёв переместите слой с буквой на иконку для создания слоя или же кликните по слою правой клавишей и выбирите Duplicate Layer) и переместим её немного влево и совсем чуть-чуть вниз:

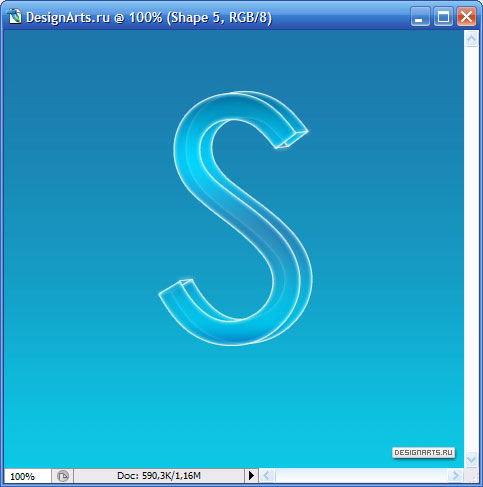
9. Узнаёте первые очертания объёмной буквы — а скоро я постараюсь превратить их в довольно красивый логотип... А чтобы сделать фигуру ещё более объёмной, давайте соединим вершины обеих букв белыми линиями. Для этого выберем инструмент Line Tool и белым цветом нарисуем такие-вот линии:

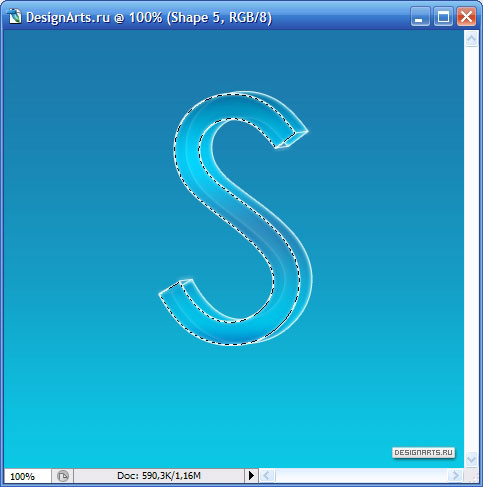
10. Вы можете подумать что это всё, а вот и нет... У нашей объёмной буквы есть только фронтальная и задняя стороны. Давайте устраним этот недостаток. Зажмите клавишу Ctrl и кликните по слою с фронтальной стороной буквы:

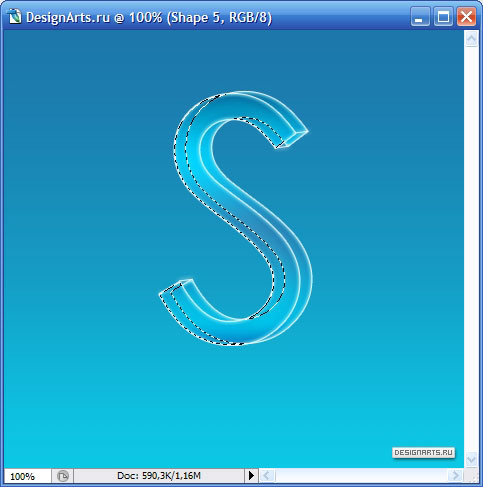
11. А сейчас, не отпуская Ctrl, зажмите ещё и Alt и кликните по слою с задней стороной нашей объёмной буквы:

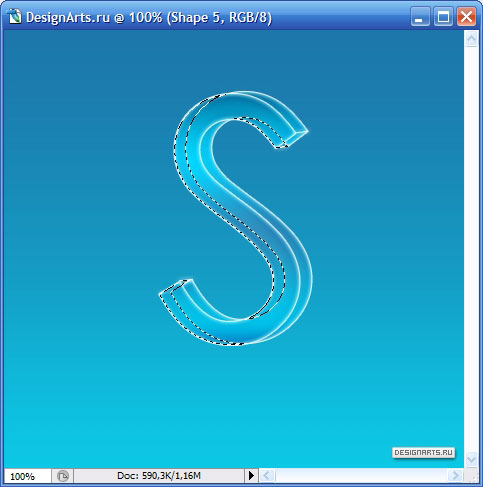
12. Некоторые уголки фигуры остались невыделенными. Для этого выберем Polygonal Lasso Tool и выделим незатронутые уголки (чтобы прошлое выделение не исчезло, зажмите клавишу Shift):

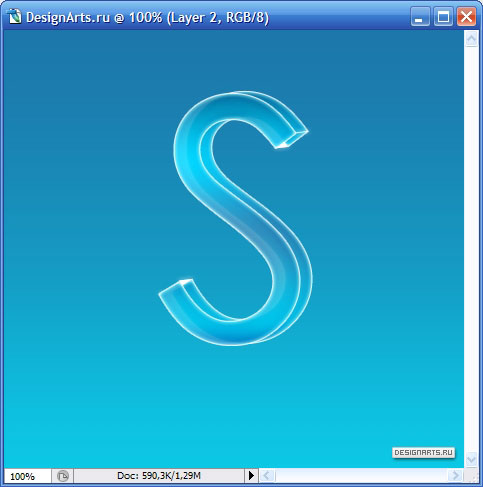
13. Хорошо. Теперь создадим новый слой между слоями с задней и фронтовой (передней) частями фигуры и зальём выделение любым цветом:

14. Теперь применим к только что созданному нами слою те же эффекты, что мы применили к слоям с фронтовой и задней сторонами буквы. Это делается очень просто. Кликните правой клавишеё по слою с задней стороной объёмной фигуры и выберите пункт Copy Layer Style, затем кликните правой клавишей по слою, к которому мы хочем применить эффекты, и выберите пункт Paste Layer Style:

15. Это мы создали левую сторону будущего объёмного логотипа. Нужно теперь создать и правую... Что мы делаем: зажимаем Ctrl и кликаем по слою с задней стороной фигуры, потом зажимаем в добавок к Ctrl ещё и Alt и кликаем по слою с передней стороной фигуры:

16. С помощью Polygonal Lasso Tool добавим к выделению невыделенные уголки (чтобы прошлое выделение не исчезло, зажмите клавишу Shift), затем создадим новый слой между слоями с передней и задней сторонами фигуры и зальём выделение любым цветом:

17. Добавим к только что нарисованной правой стороне фигуры те же эффекты, что мы добавляли к другим сторонам (кликаем на слое правой клавишей и выбираем Paste Layer Style):

18. Если подумать, то можно заметить, что осталось ещё две незакрашенные плоскости — их можно не трогать, т.к. они маленькие и почти незаметные, но всё-же я это сделаю. Выделим оставшуюся сторону фигуры (смотрите на рисунке ниже) и зальём любым цветом:

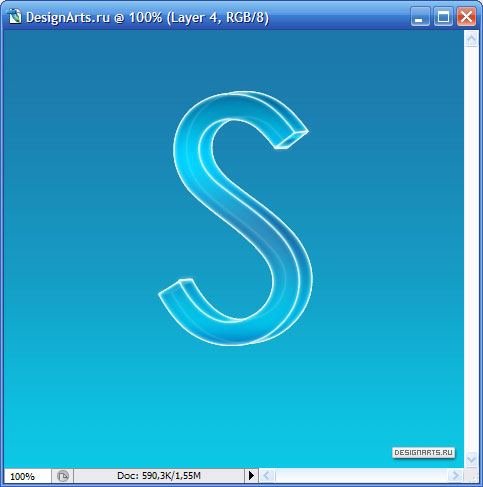
19. Применим к этой плоскости те же эффекты, что и ранее:

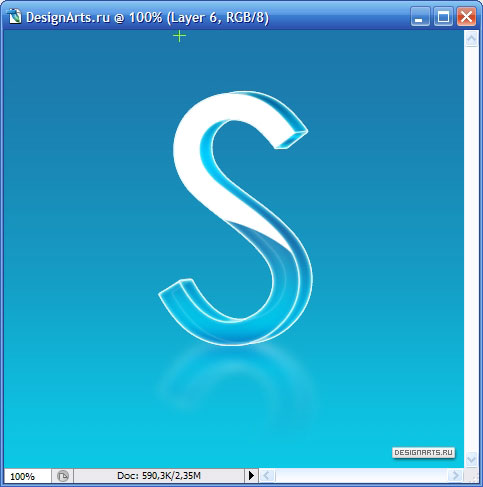
20. Вот мы и нарисовали объёмную фигуру (или логотип — называйте как хитите).
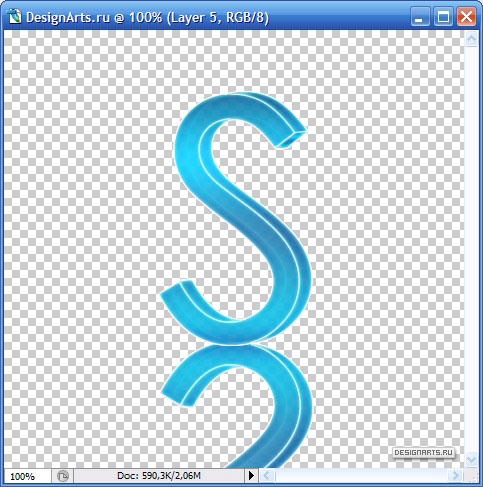
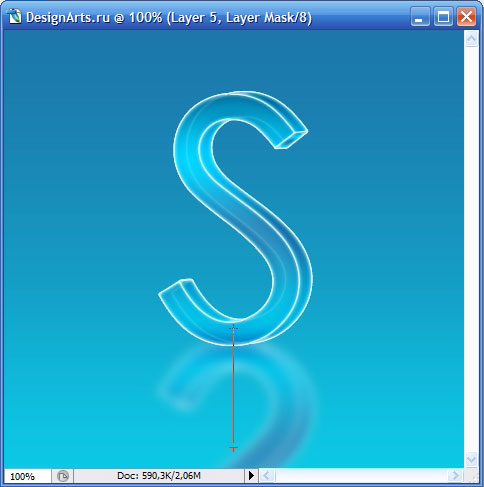
Давайте сделаем отражение. Для этого отключим слой с фоном (на панеле слоёв, слева от слоя, есть иконка ввиде глаза — кликните по ней, чтобы она исчезла). Сейчас выделим всю рабочую область (Ctrl + A или в меню Select —> All) и скопируем видимое изображение (Shift + Ctrl + C или в мень Edit —> Copy Merged), затем вставим скопированное изображение (Ctrl + V или Edit —> Paste) и поместим его под слоем с нижней стороной буквы. Отразим изображение по вертикали (в меню Edit —> Transform —> Flip Vertical) и разместим следующим образом:

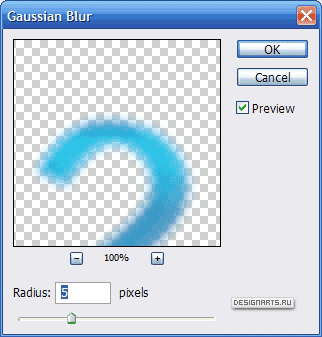
21. Размоем отражение (в меню Filter —> Blur —> Gaussian Blur...) с радиусом размытия в 5 пикселей:

22. Получится должно что-то такое:

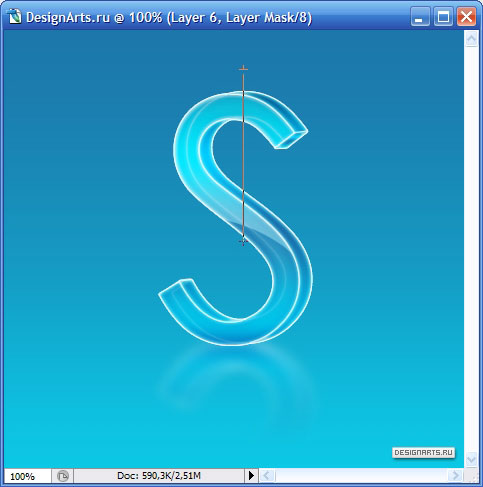
23. Сделаем отражение более реальным. Добавим к слою с отражением маску — для этого выберем слой с отражением (кликним по нему левой клавишей — на панеле слоёв) и кликнем на третьей слева иконке (ввиде тёмного прямоугольника и светлого круга в центре — на панеле слоёв) или же через меню: Layer —> Layer Mask —> Reveall All. Теперь выбираем инструмент Gradient Tool, выбираем чёрный цвет и заливаем отражение снизу вверх:

Если вы всё сделали верно, то получиться должно так, как и у меня:

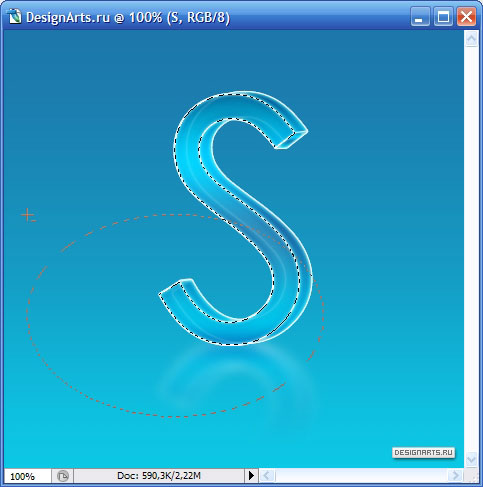
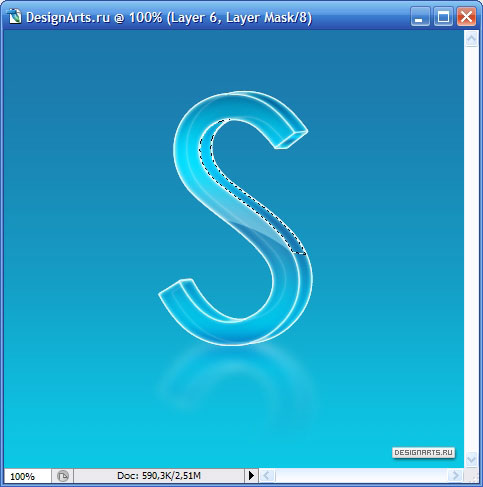
24. Сейчас сделаем наш логотип ещё более объёмным — добавим блики. Для этого выделим слой с лицевой стороной фигуры (зажимаем Ctrl и кликаем на том слое, который нам нужен) и исключим часть выделения (выбираем инструмент Elliptical Marque Tool, зажимаем Alt и выделяем нужную часть). Выделение должно получиться таким:

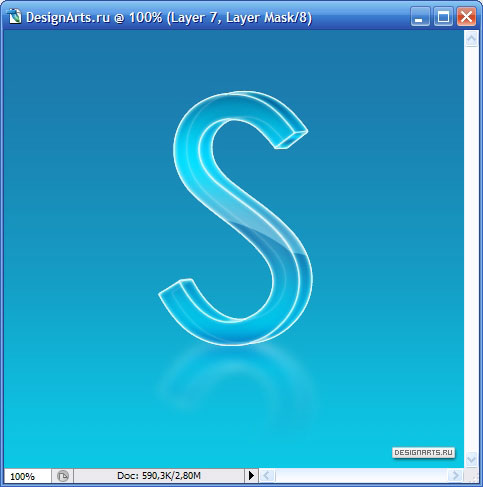
25. Создадим новый слой и разместим его выше всех слоёв. Зальём выделение белым цветом (с помощью Paint Bucket Tool):

26. Изменим параметр Normal данного слоя на Soft Light (он находится на панеле слоёв, сверху). Затем добавим к этому слою маску и зальём градиентом сверху вниз (тем же способам, что и при создании отражения):

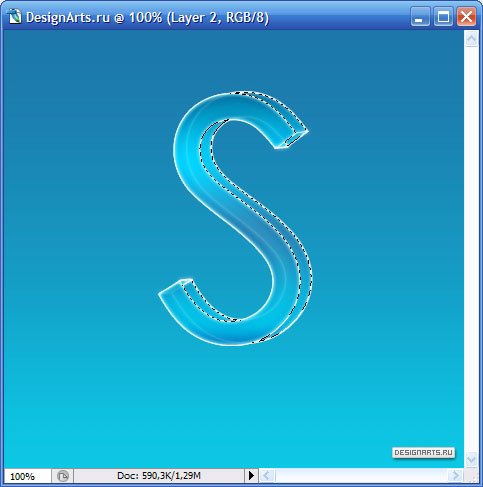
27. Теперь выделим часть правой стороны:

И примени к ней такой же эффект:

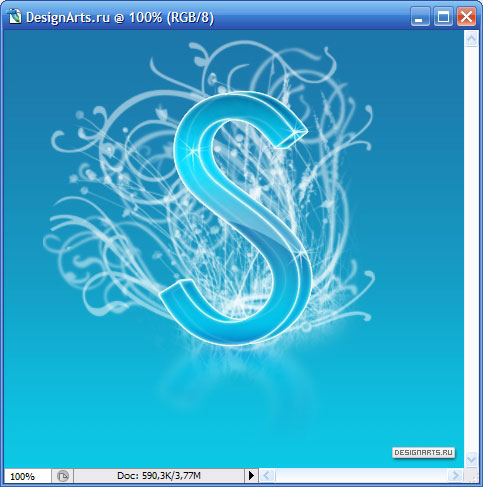
28. Выберем набор кисточек с названием Assorted Brushes, в данном наборе выберем кисточку ввиде блеска (незнаю как правильно назвать — смотрите ниже) и нарисуем вот так:

29. Под слоем с буквой создадим ещё один слой, непрозрачность слоя (Opacity) поставим примерно 70% (по вкусу) и белым цветом, понравившейся нам кисточкой, что-нибудь нарисуем :

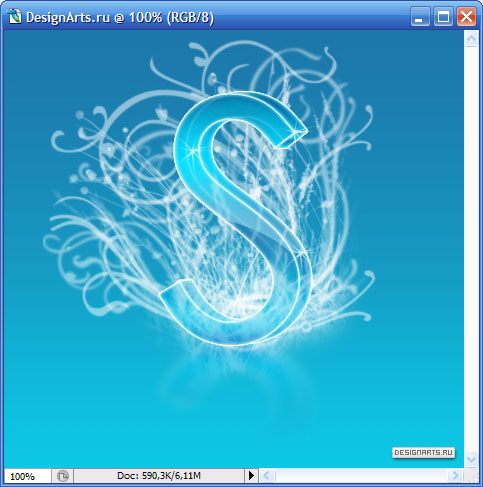
30. Сейчас создадим ещё один слой, но уже над фигурой, и тоже что-нибудь на нёи нарисуем:

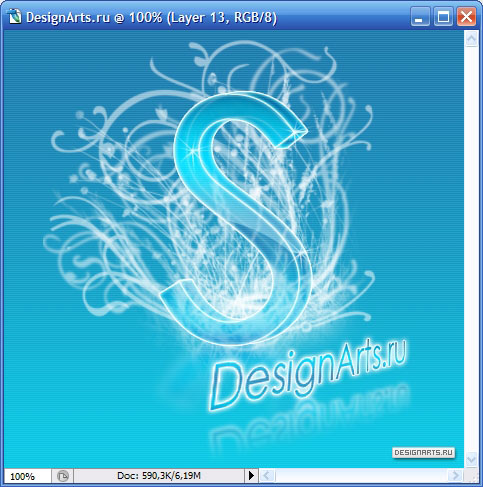
31. Вот и всё. «Химичить можно ещё очень долго, но для начало достаточно и этого — и так урок получился очень большим. Но я ещё добавил название этого сайта и штриховку:

Логотип получился очень даже привлекательным. Можно фон сделать побольше и тогда получатся красивые обои для рабочего стола, а можно сделать шапку для сайта...
Created/Updated: 25.05.2018
