проектування | сторінка сайту | зовнішні посилання | білий каталог | додати сайт
Переконайтеся в тому, що не забули такі важливі речі, як контактну інформацію, зведення про авторські права, місце для зовнішніх посилань і вдале розташування внутрішньої навігації по сайту.
Якщо в планах намериваетесь розміщувати рекламу, то місця під банери бажано вибирати на видних місцях і рівномірно по сторінці. Вигідні їх розташування послужить Вам в майбутній роботі з рекламодавцями хорошу службу.
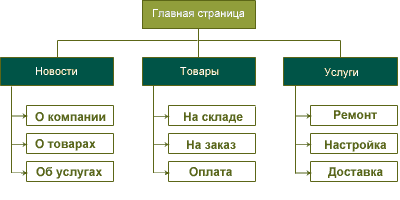
При складанні меню навігації Ви повинні чітко і ясно представляти структуру проектованого сайту. Для цього складіть ще один креслення, але вже у вигляді карти передбачуваного сайту. Це може виглядати в такому вигляді:
.

Керуйтеся найважливішим принципом: користувач повинен дістатися до потрібної йому сторінки максимум в два кліка. Пам'ятайте найбільше число відвідувачів будь-якого сайту становлять недосвідчені користувачі і їм реально потрібно дати можливість переміщатися по сайту найпростішим і швидким способом. Не варто їх дивувати химерними формами навігації і випробовувати їх терпіння в пошуках потрібного. У заголовках меню і посилань повинні проглядатися їх зміст і тема.
Тепер настав час переходити до інших сторінках. Все потрібно робити за тим же принципом, що і з головною. Решта сторінки сайту повинні бути однакові по стилю і оформлення. При цьому кожна з них мала окрему тему. Для оптимальної роботи з машинами пошуку саме до такої компонуванні сайту Ви і повинні прагне. Враховуйте можливість повернення на головну і попередню сторінку. Як остаточно все продумає, можна включати комп'ютер.
Для початку створіть папку, де буде розміщуватися сайт. У ній створіть кілька папок - каталогів. Кількість останніх залежить від складності завдань, що стоять перед сайтом. У них будуть розміщені окремо: малюнки, фото, документи, файли сценарію і т.д. При великій кількості сторінок (щоб уникнути плутанини) можна по каталогам розкласти і самі сторінки, але тільки ту її частину, яка буде другорядними (статті, книги, документація і т.д.).
Все, що не ввійде в каталоги, а буде знаходиться в початковій папці називається верхнім рівнем сайту. У ньому повинні знаходиться важливі для сайту сторінки, які будуть індексуватися машинами пошуку. Рішенням підвищення відвідуваності сайту служить білий каталог, щоб додати сайт. Категорії можуть бути як тематичними, так і нетематичними.
Далі доцільно розкласти всі наявні файли по каталогам, керуючись тим начерками про які було сказано вище. Додати нічого, крім того, Стобі сайт був зручний користувачеві. Зробивши це заздалегідь Ви не будете відволікатися від основної роботи на пошуки потрібного файлу по різних місцях (HDD, CD і т.д.).
При виборі імен для всіх файлів обов'язково враховуйте той факт, що вони повинні включати в себе тільки англійські рядкові (малі) літери, арабські цифри і допустимі символи "_" і "." (крапка).
При виборі домена, тобто url слід враховувати, щоб URL було легкозапоминающиеся. Слід додати url був коротким і не надто дліінним, не мав дефісів, тому що деabc в url розпізнається тільки google. Url необхідний близьке по тематиці сайту, тобто Назва сайту. URL - то ваше ім'я і опис сайту.
Потім потрібно визначиться з HTML-редактором. За допомогою нього нанесіть на сторінку загальні елементи (графіку, текст, меню навігації тощо), які будуть зустрічатися на кожній сторінці сайту. Таким чином, Ви уніфіціруете сторінку, яка буде Вам бути шаблоном. При бажанні її можна розмножити на кількість сторінок сайту, присвоївши їм різні імена.
При такій формі проектування Вам потрібно лише коригувати (доповнювати, прибирати, змінювати) необхідні елементи і міняти тільки контент (текст) кожної зі сторінок.
І останнє. Хотілося б дати дуже корисну пораду тим, хто не любить "возиться" з папером та іншої канцелярією при складанні ескізів. Для цього ідеально підійде редактор "Web Page Maker". Маленький, зрозумілий і зручний. Чи впорається будь-який новачок. З його допомогою будь-яку сторінку можна легко змоделювати, а вбудована генерація в HTML-код збереже її в файл.


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.