вирівнювання зображень
Для зображень можна вказувати їх положення щодо тексту або інших зображень на веб-сторінці. Спосіб вирівнювання зображень задається параметром align тега <IMG>. У табл. 1 перераховані можливі значення цього параметра і результат його використання.
| значення align | опис | приклад |
|---|---|---|
| bottom | Нижня межа зображення вирівнюється по базовій лінії текстового рядка. Це стандартне значення. | Lorem ipsum dolor sit amet, consectetuer |
| left | Зображення розташовується по лівому краю батьківського елементу. |
|
| middle | Середина зображення вирівнюється по базовій лінії поточного рядка тексту. | Lorem ipsum dolor sit amet, |
| right | Зображення вирівнюється по правому краю батьківського елементу. |
|
| top | Верхня межа зображення вирівнюється за найвищим елементу поточного рядка. | Lorem ipsum dolor sit amet, |
Найбільш популярні параметри left і right, оскільки вони не тільки вирівнюють зображення по краю вікна браузера, а й задають обтікання тексту навколо зображення. Щоб текст не прилягав щільно до малюнка, рекомендується в тезі <IMG> додати параметр hspace і vspace, які задають відстань до тексту в пікселах (приклад 1).
Приклад 1. Обтікання тексту навколо малюнка
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Вирівнювання малюнка по лівому краю </ title>
</ Head>
<Body>
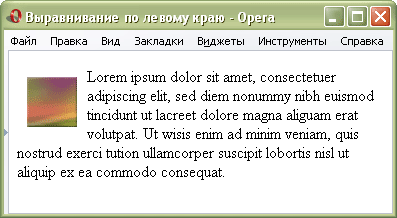
<p> <img src = "sample.gif" width = "50" height = "50" hspace = "10" vspace = "10" align = "left" alt = "Приклад"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </ P>
</ Body></ Html>
Результат дії даного прикладу показаний нижче.

Мал. 1. Вирівнювання зображення по лівому краю
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.