10 Плагінів для Firefox, які, повинен використовувати кожен веб-розробник
Більшість веб-розробників юзают браузера Mozilla Firefox, бо під нього дуже багато корисних плагінів і кожному плагіну є альтернативи ... Багато хто вже переходять на Google Chrome, який тестував і я, що сказати швидкий, але поки ще сируватий, плагінів з кожним днем все більше і більше, але я поки віддаю перевагу FireFox і ось ловите 10 плагінів, які ну просто зобов'язаний використовувати кожен веб-розробник.

1. FireBug

Я думаю даний плагін не потребує представлення, багато, навіть практично всі розробники і дизайнери знають і активно використовують його. Але якщо ви новачок то, цей плагін має багатьма функціями, якщо у вас виникли проблеми на сторінці, не рівномірно відображається текст або колонка, досить натиснути «Аналізувати елемент» і підігнати потрібні параметри, а потім їх встановити в вашому стилі. Загалом у нього купа корисних функцій ...
 Перейти на сторінку плагіна: FireBug
Перейти на сторінку плагіна: FireBug
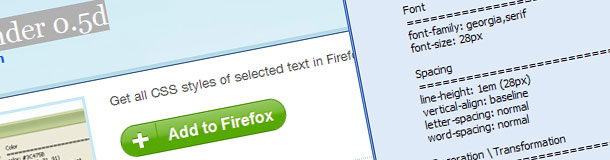
2. Font Finder

Плагін дозволяє дізнатися всі стилі CSS, виділеного фрагмента тексту. Щоб задіяти виділіть фрагмент тексту, потім натисніть mouse2 (права кнопка миші), а потім Font Finder. І ви дізнаєтеся які CSS стилі використовує виділений текст.
 Перейти на сторінку плагіна: Font Finder
Перейти на сторінку плагіна: Font Finder
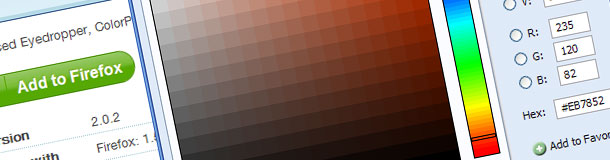
3. ColorZilla

Простий, але потрібний плагін. За допомогою якого, легко дізнатися колір будь-якого фрагмента картинки. Щоб активувати плагін, натисніть на іконку і наведіть курсор миші на будь-яку ділянку картинки. І все, вам покаже значення в RGB. Даний плагін значно полегшує роботу, не потрібно ритися в CSS або копіювати картинку а потім редагувати в фотошопі або інших спец.редакторах.
 Перейти на сторінку плагіна: ColorZilla
Перейти на сторінку плагіна: ColorZilla
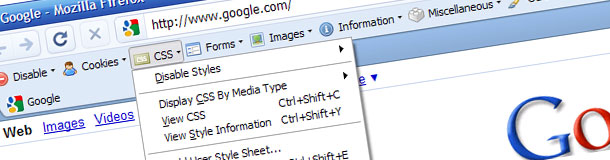
4. Web Developer

Даний плагін дає можливість при перегляді сайту відключати і редагувати CSS стиль, зображення, управління куками, перевірка CSS на помилки, і багато інших корисних функцій. Цей плагін безумовно повинен бути у кожного веб-розробника!
 Перейти на сторінку плагіна: Web Developer
Перейти на сторінку плагіна: Web Developer
5. IE Tab

Не завжди є старі версії IE особливо в новій ОС, а вам потрібно що-небудь перевірити або спробувати, для цього був створений плагін. Цей плагін відкриває перед Вами можливість відкрити Internet Explorer в новій вкладці Firefox, в межах браузера.
 Перейти на сторінку плагіна: IE Tab | Для нових версій FF Coral IE Tab
Перейти на сторінку плагіна: IE Tab | Для нових версій FF Coral IE Tab
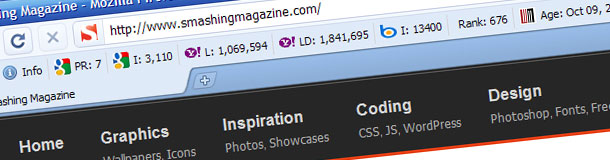
6. SeoQuake

Ну про це плагін я говорив не раз уже. Даний плагін допомагає, дуже сильно допомагає і облегачет роботу в пошуковій оптимізації (SEO). Зайшовши на сайт ви відразу-ж отримаєте багато відомостей про сайті, його pr, тиц, внутрішні і зовнішні посилання, а також купу іншої інформації, все це налаштовується.
 Перейти на сторінку плагіна: SeoQuake + Плагін для додавання показників від Яндекса
Перейти на сторінку плагіна: SeoQuake + Плагін для додавання показників від Яндекса
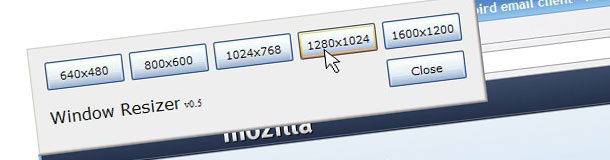
7. Window Resizer

При створенні нового макета, ми повинні переконатися в тому що макет відображається правильно в стандартних і часто використовуваних дозволах. Даний плагін дозволяє змінювати дозвіл вашого браузера в один клік.
 Перейти на сторінку плагіна: Window Resizer | Window Resizer для Нових версій FF
Перейти на сторінку плагіна: Window Resizer | Window Resizer для Нових версій FF
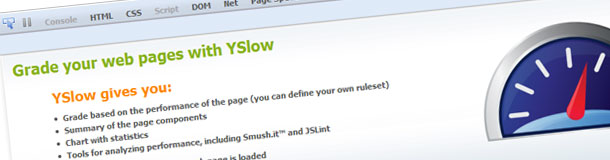
8. YSlow

Даний плагін дозволяє визначити час, витрачений на завантаження вашого сайту, розміри зображення на вашому сайті, і ще купу корисної інформації по вашому сайту.
 Перейти на сторінку плагіна: YSlow
Перейти на сторінку плагіна: YSlow
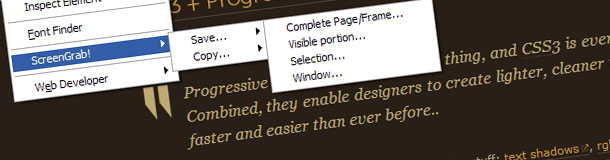
9. Screengrab

За допомогою screengrab ви можемо робити скріншоти веб-сторінок, як окремих частин так всієї сторінки. А потім маємо можливість зберегти картинку в JPEG або PNG.
 Перейти на сторінку плагіна: Screengrab
Перейти на сторінку плагіна: Screengrab
10. Total Validator

Цей плагін 5 в 1, валідатор робить перевірку сайтів набагато простіше, перевіряючи посилання, HTML, CSS, і багато іншого. А також він перевіряє биті посилання, робить скріншоти через різні браузери і операційні системи, щоб дізнатися як виглядає ваш сайт.
 Перейти на сторінку плагіна: Total Validator
Перейти на сторінку плагіна: Total Validator


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.