Створюємо кнопку в стилі Web 2.0 в PhotoShop
У цьому уроці я покажу як можна зробити просту, але в той же час красиву Download-кнопку в сучасному і всіма полюбився стилі Web 2.0. Download - як приклад, використовувати цей метод можна для чого завгодно, навіть для меню на сайті. Отже, до справи.
1. Створюємо новий документ або відкриваємо макет дизайну для веб-сторінки, якщо Ви хочете створити меню з цих кнопок. Я створив документ розміром 400х110px, тільки для кнопки.
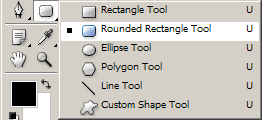
2. Далі беремо інструмент Rounded Rectangle Tool (U), щоб створити форму для кнопки.

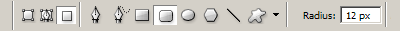
В налаштуваннях виставимо радіус для згладжування кутів 10-15px, Ви можете вибрати і інші значення, залежить від розмірів кнопки.

Тепер створіть форму на полотні, колір форми зараз не має значення.

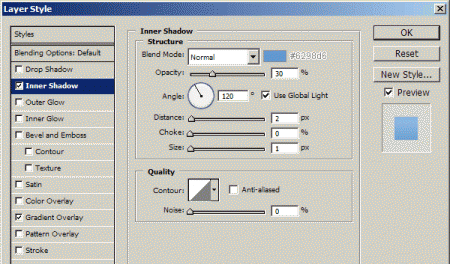
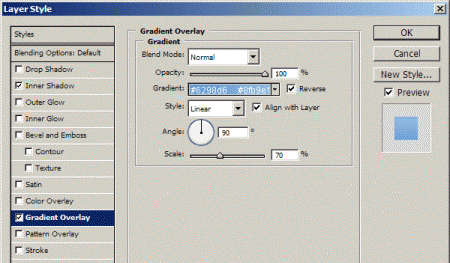
3. Тепер задамо стилі шару для нашої форми. Йдемо в властивості Blending Options (подвійний клік по шару поруч з назвою на палітрі шарі або ж через меню Layer> Layer Style ..> Blending Options) і виставляємо значення як показано на скріншотах:
Inner Shadow:

Gradient Overlay:

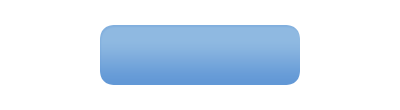
Ви можете використовувати будь-який колір який захочете, але кнопка повинна виглядати об'ємно, приблизно ось так:

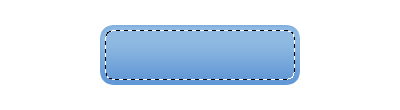
4. Тепер час додати симпатичний глянсовий ефект на нашу майбутню кнопку. Створимо виділення в формі нашої кнопки, це можна зробити затиснувши Ctrl клікнувши по іконці шару на палітрі шарів. Далі зменшимо його приблизно на 5 пікселів з усіх боків. Для цього йдемо Select> Modify> Contract і вводимо у вікні значення 5. Ось так це повинно виглядати:

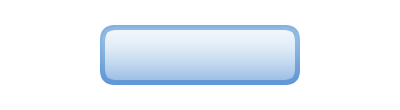
Тепер створимо новий шар і заллємо наше виділення градієнтів від Білого до прозорого зверху вниз. Ось так:

Далі нам необхідно зробити криву використовуючи існтрумент Pen Tool, зробіть криву прямо поверх виділення, уклавши в нього нижню частину білого градієнта кнопки і видаліть її. Ось що вийшло у мене:

Я ще використовував велику м'яку кисть для видалення частини країв (пом'якшення), так вони виглядають набагато краще.
5. Тепер додамо текст на нашу кнопку. Беремо існтрумент Horizontal Type Tool (T) і пишемо бажаний текст.

Для верхнього тексту я використовував шрифт Black Italic, 24 pt, Sharp, #fff, для нижнього - Semibold Italic, 12 pt, Sharp, #fff і додала у властивостях Blending Options тінь:
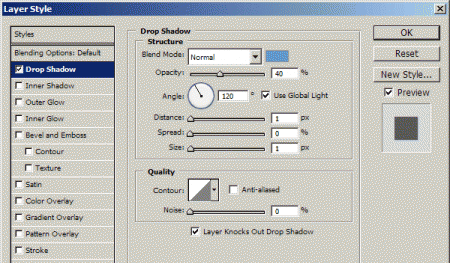
Drop Shadow:

Ось так це виглядає:

На закінчення я додав відображення і шестерню для краси. Якщо хочете, можете її завантажити ось тут

І червоний варіант 



Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.