Створення та верстка веб сторінки, Gif-графіка

Розглянемо основні команди <..> html кодування або "теги". Так виглядає код сторінки спочатку, тут вказано заголовок сторінки <title>, її тип і кодування символів, колір фону і тексту. Відразу ж необхідно змінити charset на windows-1251, інакше ото ження сторінки буде не вірним (вам потрібна кодування Cyryllic, не спитайте з 1252):
<html>
<head>
<title> Untitled Document </title>
<meta http-equiv="Content-Type" content="text/html; charset= iso-8859-1 ">
</head>
<body bgcolor=" #FFFFFF " text=" #000000 ">
</body>
</html>
Тут уже зазначено назву сторінки, яке ми бачимо зверху на панелі броузера, файл фону і його нерухомість при прокручуванні тексту, ліве поле = 40pix:
<html>
<head>
<title> Y-net страница1 </title>
<meta http-equiv="Content-Type" content="text/html; charset= windows-1251 ">
</head>
<body background=" index.files/fon.gif " bgproperties=" fixed "
leftmargin="40" >
</body>
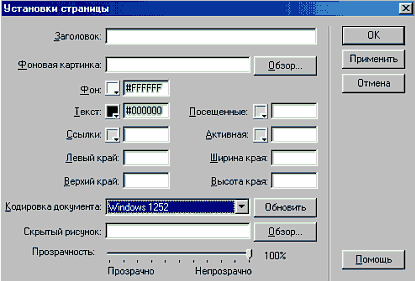
У Dreamweaver всі параметри тега <body> можна встановити за допомогою меню І Редагувати / С войства сторінки:

Швидкий редактор тегів дозволяє редагувати будь-який тег відразу з візу- ального режиму, причому ім'я нового тега можна вибирати з алфавітного списку імен всіх можливих атрибутів даного тега .. Параметри формату, шрифту, розміру, кольору, посилань і інші задаються панеллю властивостей або форматування, яку можна викликати натисканням (Ctrl-F3):

Виділяючи будь-який текст, можна вказати посилання в інтернеті - куди ви попа дёте при кліці на нього мишкою. Потім введені адреси можна перебирати з допомогою стрілки. Клікнувши по значку папки ви обираєте посилання на будь-який файл вашої сторінки ..
Об'єкти графіки: малюнки (прості і з наведенням), таблиці, кнопки, меню, флеш та інші вставки створюють і редагують за допомогою панелі Common викликається кнопками (Ctrl-F2).
Крім того всі ці команди є в головному меню: В ставити
Текстова посилання на іншу сторінку утворює наступний тег:
<a href=" http://www.shram.kiev.ua "> название ссылки </a> Якщо замість адреси вказати файл, то він може бути завантажений відвідай телем з вашої сторінки:
<a href=" http://www.shram.kiev.ua/file.zip "> скачать file.zip </a> Коли ви вставляєте малюнок то програма відразу задає його розміри, з їх допомогою його можна масштабувати, але не без спотворень:
<img src=" pen_.gif " width=" 100 " height=" 200 "> Якщо для малюнка створити шар, то його можна рухати по сторінці не залежно від тексту, його координати при цьому автоматично сохраня- ються у вигляді коду, причому можна накласти одне зображення на інше:
<div id=" Layer2 " style="position:absolute; width: 112 px; height: 205 px; z-index:2; left: 602px; top: 787px"> Є й інший спосіб розміщення малюнка збоку тексту, без використання шарів:
<p align="justify"><font size="3"><img align="right" hspace=" 20 " src=" name.jpg " width=" 120 " height=" 100 ">... д а л е е идет нужный т е к с т </font></p> В даному випадку текст буде ліворуч, а малюнок справа align = "right", hspace = "20" - поля малюнка, для розміщення малюнка зліва потрібно вказати параметр align = "left"
Помістивши на сторінці Gif-анімацію ви можете зробити оформлення більш яскравим, але не дуже захоплюйтеся щоб надто її не перевантажити. У всякому разі колекція анімованих gif зображень вам обов'язково стане в нагоді при створенні сторінки:
У якісному Gif файлі може бути досить багато фреймів (frame - рамка, кадр), так в танцівника олівці їх цілих 40 - десь по 1 Kb на кадр. Кожен фрейм - окрема картинка, яку можна редагувати і створювати свої нові анімації (наведіть курсор на 3-й кулька - приклад інтерактивного малюнка):
тут можна використовувати і три малюнка: 1 при наведенні курсору, 2 після наведення, 3 - до наведення
<a href="" onMouseOver="document.image.src=' 1.gif '; return true;" onMouseOut="document.image.src=' 2.gif '; return true;"><IMG SRC=" 3.gif " border=0 name=image></a> Серійник для Gif Movie Gear 3.0.2 - Name: Sempai ^ LasH, Serial: mg37slsh03217
Dreamweaver має багатий арсенал команд вставки готових об'єктів веб-сторінки (В ставити), що значно спрощує процес верстки і зменшує число помилок в структурі і параметрах тегів, проте редактор повністю не позбавляє вас від "ручного" коригування коду сторінки. Також зручно використовувати різні спливаючі панелі з різноманітними налаштуваннями (Про кно), проте велика кількість відкритих панелей перевантажує робочий екран, тому досвідчені користувачі намагаються використовувати замість додаткових панелей - команди основного меню (в більшості випадків вони дублюються).




Правою кнопкою миші можна викликати спливаюче меню, яке дублює всі команди панелі форматування:




Установки опцій редактора за замовчуванням в меню Редагувати / Налаштування:

швидкий виклик - (Ctrl-U)
Утиліта Fireworks спеціально призначена для створення та оформлення веб фото-альбому Dreamweaver дозволяє вставити html код, створений в додатку Fireworks разом зі пов'язаних ними зображеннями і кодом JavaScript у кінцевий документ (До Оманд / С оздать фото альбом). Ця особливість полегшує вставку в документ Dreamweaver вже готових таблиць або карт зображені жений. Якщо ви збережете заготівлю або шаблон вашої сторінки, то потім її можна буде легко використовувати вставляючи в інші документи. Відразу створюються папки: thumbnails, images, pages, notes, а також головна сторінка вашого фото-альбому.
У Dreamweaver 4 можна конвертувати і імпортувати веб файли різних форматів:

Створення сторінки починається з розробки її змісту і структури, потім робиться ескіз ком поновкі всіх елементів меню, графіки, тексту і полів об'єктів.
Спочатку сторінка створюється на вінтчестере, стартовий файл називають ../ index.htm, файли відоб-раження графіки краще сортувати по папках або за тематикою, або за належністю до страні- це. Назви інших файлів можна давати як зручно, але якщо ви що то змінили при редагу- ванні сторінки, то необхідно відновити посилання на нові імена і розташування використаних раніше файлів. Якщо ви помітили що у вас пропала картинка, можна клінкнуть по ній в редакторі і Dreamweaver відкриє папку, де раніше знаходився втрачений файл і висвітить його ім'я. Вам лише залишиться його знайти і вказати на нього редактору. Підкачуємі файли з мережі будуть виводиться тільки при доступі до інтернету з того адреси, яка була вказана заздалегідь. Крім того потрібно пом-нитка, що назви файлів повинні складатися тільки з латинських букв і не містити пропусків і заборонених символів.
У процесі редагування сторінку потрібно періодично завантажувати в Internet Explorer, так як в редакторі вона може відображатися інакше. При верстці ви вказуєте на файли як вони лежать на диску. Коли сторінка буде готова, її можна перекачати на той сервер де ви зареєструєтесь. При цьому структура вашого сайту не повинна порушитися, а шлях до файлу на диску замінить адресу ва шей майбутньої сторінки. Наприклад файл С: /../ temp / index.htm стане http://www.shram.kiev.ua/index.htm
Є програми ftp-менеджери, які допомагають оновлювати і завантажувати файли з будь-якого доступного комп'ютера в інтернеті і працювати з ними як в провіднику (в режимі віддаленого доступу).




Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.