вставка зображень
Для вбудовування зображення в документ використовується тег <IMG>, що має обов'язковий параметр src, який визначає адресу файлу з картинкою і alt, який визначає альтернативний текст.
Загальний синтаксис додавання зображення наступний.
<Img src = "URL" alt = "альтернативний текст">
Закриває тег не потрібно, URL (Universal Resource Locator, універсальний покажчик ресурсів) являє собою шлях до графічного файлу. Для його вказівки можна використовувати як абсолютний, так і відносний адресу.
Розглянемо кілька вказівок шляху до малюнка для розміщення його на веб-сторінці. Для прикладу візьмемо файл з малюнком, показаним нижче, він називається sample.gif і розміщується в папці images кореня сайту.

- Якщо на початку адреси варто слеш (символ /), це означає, що відлік йде від кореня сайту. Наприклад, адреса сайту - http://baklan.narod.ru, значить, написавши шлях до зображення як /images/bird.jpg, ми, тим самим говоримо сервера, що показати слід файл http://baklan.narod.ru/ images / bird.jpg. Врахуйте, що подібні посилання зі слешем попереду працюють тільки на веб-сервері, на локальному комп'ютері вони діяти не будуть.
- Якщо перед адресою додається згадка протоколу http (http: //), то мова йде про абсолютну посиланням. Зображення завжди буде завантажуватися із зазначеної адреси в Інтернеті, навіть при збереженні веб-сторінки на локальний комп'ютер.
- Двокрапка зі слешем (../) на початку адреси говорить про те, що і малюнок і веб-сторінка знаходяться в різних папках, які розміщені на одному рівні. На рис. 1 показаний файл index.html, в який потрібно помістити малюнок pic.gif. Тоді відносний шлях до зображення з index.html буде ../images/pic.gif. Можливі випадки зберігання файлів, що звернення з одного файлу до іншого перетворюється в набір двокрапок, наприклад: ../../../images/pic.gif.
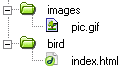
- Ім'я папки на початку шляху, без всяких Слеш і двокрапок, повідомляє, що і поточний файл і папка з зображенням знаходяться на одному рівні. Як показано на рис. 2, відносний шлях до малюнка pic.gif з файлу index.html буде images / pic.gif.

Мал. 1. Приклад розміщення файлів
![]()
Мал. 2. Приклад розміщення файлів
У прикладі 1 показано кілька способів додавання малюнка на веб-сторінку.
Приклад 1. Вставка зображення в документ
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Зображення </ title>
</ Head>
<Body>
<P> <img src = "http: //www.htmlbook/images/sample.gif" alt = "Це абсолютний адреса розміщення зображення"> </ p>
<P> <img src = "/ images / sample.gif" alt = "Адреса розміщення зображення щодо кореня сайту"> </ p>
<P> <img src = "images / sample.gif" alt = "Адреса розміщення зображення щодо поточного HTML-документа"> </ p>
</ Body>
</ Html>
Як правило, в якості формату графічного файлу виступає GIF і JPEG.
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.