форматування тексту
Форматування тексту - кошти його зміни, такі як вибір стилю шрифту і використання ефектів, що дозволяють змінювати вигляд тексту. У табл. 1 перераховані основні теги, які застосовуються для зміни оформлення тексту.
| код HTML | опис | приклад |
|---|---|---|
| <B> Текст </ b> | Жирне накреслення тексту | текст |
| <I> Текст </ i> | Курсивне зображення тексту | текст |
| <Sup> Текст </ sup> | верхній індекс | e = mc 2 |
| <Sub> Текст </ sub> | Нижній індекс | H 2 O |
| <Pre> Текст </ pre> | Текст пишеться як є, включаючи всі прогалини | текст |
| <Em> Текст </ em> | курсивний текст | текст |
| <Strong> Текст </ strong> | Жирне накреслення тексту | текст |
Будь-які теги форматування тексту можна використовувати спільно один з одним. Щоб зробити текст одночасно жирним і курсивним шрифтом використовується поєднання тегів <B> і <I> (приклад 1). Їх порядок в даному випадку не важливий.
Приклад 1. Жирний курсивний текст
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Текст </ title>
</ Head>
<Body>
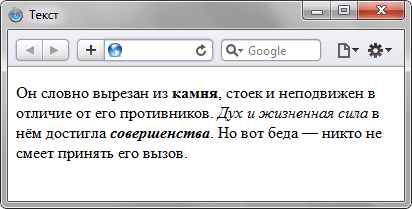
<P> <b> <i> "А де ж печиво і самогоноваріння?!" </ I> </ b> - вигукнув Мальчиш-поганець. </ P>
</ Body>
</ Html>
Результат даного прикладу показаний на рис. 1.

Мал. 1. Вид курсивного жирного накреслення тексту
Використання тегів <SUP> і <SUB> зрушує текст щодо базової лінії і зменшує розмір шрифту. Якщо потрібно ще зменшити індекс, можна ще додати тег <SMALL> (приклад 2).
Приклад 2. Створення нижнього індексу
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Текст </ title>
</ Head>
<Body>
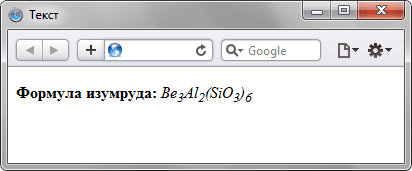
<P> <b> Формула сірчаної кислоти: </ b> <i> H <sub> <small> 2 </ small> </ sub> SO <sub> <small> 4 </ small> </ sub> < / i> </ p>
</ Body>
</ Html>
Результат даного прикладу показаний на рис. 2.

Мал. 2. Нижній індекс в тексті
Теги <STRONG> і <EM> виконують ті ж функції, що теги <B> і <I>, але написання останніх коротше, звичніше і зручніше.
Слід зазначити, що теги <B> і <STRONG>, також як <I> і <EM> є не зовсім еквівалентними і замінними. Перший тег <B> - є тегом фізичної розмітки і встановлює жирний текст, а тег <STRONG> - тегом логічної розмітки і визначає важливість позначеного тексту. Такий поділ тегів на логічне і фізичне форматування спочатку призначалося, щоб зробити HTML універсальним, в тому числі не залежних від пристрою виводу інформації. Теоретично, якщо скористатися, наприклад, мовним браузером, то текст, оформлений за допомогою тегів <B> і <STRONG>, буде відзначений по-різному. Однак вийшло так, що в популярних браузерах результат використання цих тегів рівнозначний.
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.