створення фреймів
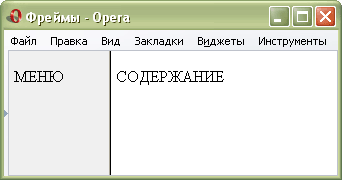
Для створення фрейма використовується тег <FRAMESET>, який замінює тег <BODY> в документі і застосовується для поділу екрана на області. Усередині даного тега знаходяться теги <FRAME>, які вказують на HTML-документ, призначений для завантаження в область (рис. 1).

Мал. 1. Приклад поділу вікна браузера на фрейми
Для розміщення фреймів, як показано на рис. 1, код буде наступний.
Приклад 1. Створення двох фреймів
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Фрейми </ title>
</ Head>
<Frameset cols = "100, *">
<Frame src = "menu.html" name = "MENU">
<Frame src = "content.html" name = "CONTENT">
</ Frameset>
</ Html>
Зауважте, що в даному прикладі використовується інший <! DOCTYPE>, ніж в звичайних HTML-документах, це пов'язано із застосуванням фреймів. Зазначений <! DOCTYPE> застосовується тільки для головної сторінки, що визначає структуру фреймів.
В даному прикладі вікно браузера розбивається на дві колонки, ліва займає 100 пікселів, а права - простір, що залишився, заданий символом зірочки. Ширину або висоту фреймів можна також задавати в процентному відношенні, на зразок таблиць.
У тезі <FRAME> задається ім'я HTML-файлу, що завантажується в зазначену область, за допомогою параметра src. У ліве вікно буде завантажений файл, названий menu.html, а в праве - content.html. Кожному фрейму бажано поставити його унікальне ім'я, щоб документи можна було завантажувати в вказане вікно.

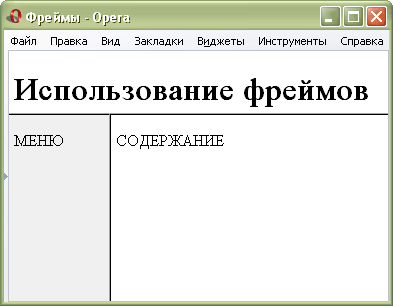
Мал. 2. Приклад поділу вікна браузера на фрейми
Якщо потрібна більш складна структура фреймів, наприклад, як показано на рис. 2, теги <FRAMESET> можна вкладати один в інший (приклад 2).
Приклад 2. Створення трьох фреймів
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Фрейми </ title>
</ Head>
<Frameset rows = "25%, 75%">
<Frame src = "top.html" name = "TOP" scrolling = "no" noresize>
<Frameset cols = "100, *">
<Frame src = "menu.html" name = "MENU">
<Frame src = "content.html" name = "CONTENT">
</ Frameset>
</ Frameset>
</ Html>
Перший тег <FRAMESET> розбиває вікно браузера на два рядки шириною 25 і 75%. А наступний, вкладений - створює дві колонки, як і в прикладі 1.
Зверніть увагу, що тег <BODY> при використанні фреймів не вказується, оскільки його функцію виконує тег <FRAMESET>.
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.