Відправлення файлу
Поле для відправки файлу створює елемент форми у вигляді текстового поля для введення імені файлу, який пересилається на сервер. Поле створюється наступним чином.
<input type = "file" параметри>
</ Form>
Параметри форми enctype = "multipart / form-data" потрібен для коректної передачі файлу. Якщо його не вказати, буде переданий лише шлях до файлу. Розширені можливості пошуку ті ж, що і для текстового поля і показані в табл. 1.
| параметр | опис |
|---|---|
| name | Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
| maxlength | Максимальна кількість символів дозволених в тексті. |
| size | Ширина поля. |
Оскільки обсяг файлів зазвичай досить великий, то для їх відправки на сервер необхідно використовувати метод POST, як показано в прикладі 1.
Приклад 1. Створення поля для відправки файлу
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Відправлення файлу </ title>
</ Head>
<Body>
<Form action = "/ cgi-bin / handler.cgi" enctype = "multipart / form-data" method = "post">
<P> <b> Будь ласка, вкажіть малюнок, який слід додати: </ b> </ p>
<P> <input type = "file" size = "30"> </ p>
<P> <input type = "submit" value = "Відправити"> </ p>
</ Form>
</ Html>
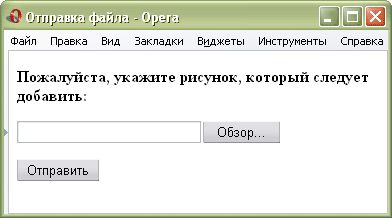
В результаті отримаємо наступне (рис. 1).

Мал. 1. Вид поля для відправки файлу
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.