Поле зі списком
Поле зі списком, зване ще спадаюче меню, один з гнучких і зручних елементів форми. Залежно від налаштувань, в списку можна вибирати одне або кілька значень. Перевага списку в його компактності, він може займати всього один рядок, а щоб переглянути весь список потрібно на нього натиснути. Однак, це є і недоліком, адже користувачеві відразу не видно весь вибір.
Поле зі списком створюється наступним чином.
<Option параметри> Вибір 1 </ option>
<Option> Вибір 2 </ option>
<Option> Вибір 3 </ option>
</ Select>
Теги <SELECT> і <OPTION> має наступні параметри (табл. 1).
| параметр select |
опис |
|---|---|
| name | Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати список. |
| size | Кількість видимих рядків. За замовчуванням один рядок. |
| multiple | Цей параметр дозволяє вибрати відразу кілька рядків. Вибір робиться за допомогою клавіші Control або Shift. |
| параметр option | опис |
| selected | Видиме поле за замовчуванням. |
| value | Значення визначає, що буде відправлено на сервер при обраному пункті списку. |
Створення списку за допомогою тегів <SELECT> і <OPTION> показано в прикладі 1.
Приклад 1. Поле зі списком
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Поле зі списком </ title>
</ Head>
<Body>
<Form action = "/ cgi-bin / handler.cgi">
<P> <b> Як на вашу думку розшифровується абревіатура "ОС"? </ B> </ p>
<P> <select name = "OS">
<Option> Офіцерський склад </ option>
<Option> Операційна система </ option>
<Option> Великий смугастий мух </ option>
</ Select> </ p>
</ Form>
</ Html>
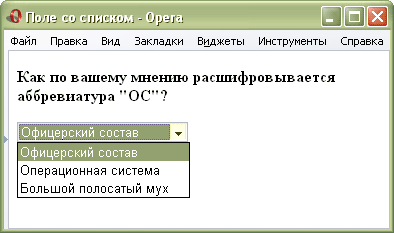
В результаті отримаємо наступне (рис. 1).

Мал. 1. Вид розкритого списку
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.