Перемикачі (radiobutton)
Перемикачі використовують, коли необхідно вибрати один єдиний варіант із запропонованих. Якщо потрібно вибір декількох варіантів, для цього слід віддати перевагу прапорці (checkbox).
Перемикачі створюються в такий спосіб.
Параметри поля перераховані в таблиці.
| параметр | опис |
|---|---|
| name | Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
| value | Значення поля визначає, що буде відправлено на сервер. |
| checked | Встановлює елемент обраний за замовчуванням. |
Ім'я поля (параметр name) для всіх елементів групи має бути однаковим. Саме в цьому випадку браузер правильно позначає вибрані пункти (приклад 1).
Приклад 1. Використання перемикачів
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Перемикачі </ title>
</ Head>
<Body>
<Form action = "/ cgi-bin / handler.cgi">
<P> <b> Як на вашу думку розшифровується абревіатура "ОС"? </ B> </ p>
<P> <input type = "radio" name = "answer" value = "a1"> Офіцерський склад </ p>
<P> <input type = "radio" name = "answer" value = "a2"> Операційна система </ p>
<P> <input type = "radio" name = "answer" value = "a3"> Великий смугастий мух </ p>
</ Form>
</ Html>
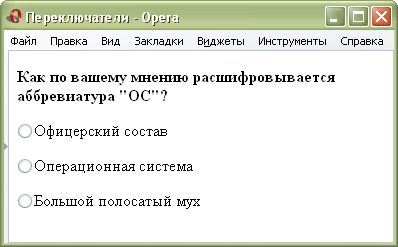
В результаті отримаємо наступне (рис. 1).

Мал. 1. Вид перемикачів
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.