Прапорці (checkbox)
Прапорці використовують, коли необхідно вибрати два або більше варіанти із запропонованих. Якщо потрібно вибрати лише одного варіанту, то для цього слід віддати перевагу перемикачі (radiobutton).
Прапорець створюється наступним чином.
Параметри поля перераховані в табл. 1.
| параметр | опис |
|---|---|
| name | Ім'я поля. Призначено для того, щоб обробник форми міг ідентифікувати це поле. |
| value | Значення поля визначає, що буде відправлено на сервер при поставленої галочці. |
| checked | Якщо цей параметр варто, то галочка в полі буде додана автоматично. |
Створення і застосування прапорців показано в прикладі 1. Зверніть увагу, що значення кожного прапорця в групі розрізняються. Так серверна програма може визначити, який пункт був позначений.
Приклад 1. Використання прапорців
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Прапорці </ title>
</ Head>
<Body>
<Form action = "/ cgi-bin / handler.cgi">
<P> <b> З якими операційними сістемами ви знайомі? </ B> </ p>
<P> <input type = "checkbox" name = "option1" value = "a1" checked> Windows 95/98 </ p>
<P> <input type = "checkbox" name = "option2" value = "a2"> Windows 2000 </ p>
<P> <input type = "checkbox" name = "option3" value = "a3"> System X </ p>
<P> <input type = "checkbox" name = "option4" value = "a4"> Linux </ p>
<P> <input type = "checkbox" name = "option5" value = "a5"> X3-DOS </ p>
</ Form>
</ Html>
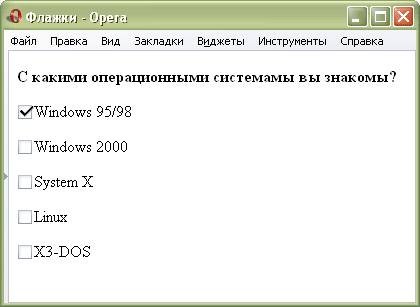
Результат даного прикладу показаний на рис. 1.

Мал. 1. Вид прапорців в браузері Opera
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.