параметри осередків
У табл. 1 наведені параметри, які можуть бути додані до тегам <TR>, <TH> і <TD>.
| властивість | значення | опис | приклад |
|---|---|---|---|
| align | left right center |
Вирівнювання вмісту осередку. | <Td align = "center"> |
| background | URL | Встановлює фоновий малюнок в осередку. | <Td background = "pic.gif"> |
| bgcolor |
#rrggbb | Колір фону комірки. | <Td bgcolor = "# ff9900"> |
| valign |
top midlle bottom |
Вирівнювання вмісту осередку по висоті. | <Td valign = "top"> |
| width | n n% |
Мінімальна ширина осередки, можна задавати в пікселах або відсотках. | <Td width = "90%"> |
| height | n n% |
Мінімальна висота осередку, можна задавати в пікселах або відсотках. | <Td height = "37"> |
Використання деяких параметрів продемонстровано в прикладі 1.
Приклад 1. Зміна вигляду осередків
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Вид осередків </ title>
</ Head>
<Body>
<Table width = "100%" border = "1" cellspacing = "0" cellpadding = "4">
<Tr bgcolor = "# ffcc00">
<Td width = "18%"> Всього </ td>
<Td width = "40%"> Ліс </ td>
<Td width = "42%"> Дерево </ td>
</ Tr>
<Tr>
<Td bgcolor = "# cccccc"> 83 </ td>
<Td> 49 </ td>
<Td> 34 </ td>
</ Tr>
<Tr>
<Td bgcolor = "# cccccc"> 98 </ td>
<Td> 32 </ td>
<Td> 76 </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
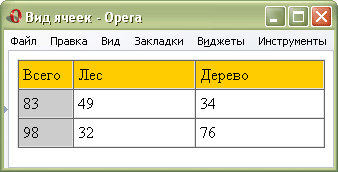
Результат застосування прикладу представлений нижче.

Мал. 1. Таблиця, оформлена за допомогою параметра bgcolor
Параметри, які використовуються тільки для тегів <TH> і <TD>, наведені в табл. 2.
| властивість | значення | опис | приклад |
|---|---|---|---|
| nowrap | Забороняє переноси рядків в тексті | <Td nowrap> | |
| colspan | n | Кількість об'єднуються колонок | <Td colspan = "3"> |
| rowspan | n | Кількість об'єднуються рядків | <Td rowspan = "3"> |
Примітка
- Вміст осередків за замовчуванням вирівнюється по лівому краю по горизонталі і по центру - по вертикалі;
- Параметри тега <TD> мають більший пріоритет ніж параметри тега <TR>, а властивості осередків вище властивостей самої таблиці.
- Браузер Internet Explorer може не застосовувати деякі параметри, додані до тегу <TR>. У цьому випадку використовуйте ті ж аргументи, але до тегу <TD> або <TH>.
У прикладі 2 показано об'єднання осередків по горизонталі і вертикалі за допомогою використання параметрів colspan і rowspan.
Приклад 2. Використання параметрів осередків
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Параметри осередків </ title>
</ Head>
<Body>
<Table width = "90%" border = "1" cellspacing = "0" cellpadding = "4">
<Tr>
<Th width = "27%" rowspan = "2" bgcolor = "# cccccc"> Всього </ th>
<Th colspan = "2" bgcolor = "# cccccc"> Кількість з'їдених крокодилів </ th>
</ Tr>
<Tr>
<Th width = "37%" bgcolor = "# cccccc"> 2004 </ th>
<Th width = "36%" bgcolor = "# cccccc"> 2005 </ th>
</ Tr>
<Tr>
<Td> 37 </ td>
<Td> 11 </ td>
<Td> 26 </ td>
</ Tr>
</ Table>
</ Body>
</ Html>
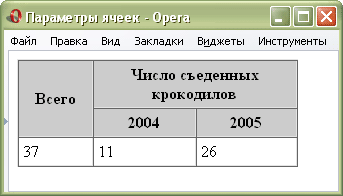
Результат даного прикладу показаний на рис. 2.

Мал. 2. Об'єднання осередків по вертикалі і горизонталі
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.