вкладені списки
Вкладені списки призначені для організації складної ієрархічної структури тексту, зазвичай таких документів, як юридичні або технічні. Реально на веб-сторінці можна автоматично вести багаторівневу нумерацію, на кшталт використання підпунктів типу 1.1 або 2.1.3. Тому доводиться вводити числа самостійно або спрощувати відображення списку. Так, в прикладі 1 пункти і підпункти списку позначаються числами. Щоб коректно організувати вкладення списків тег <OL>, яка формує підпункти, повинен розташовуватися усередині тега <LI>.
Приклад 1. Створення вкладеного нумерованого списку
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Вкладені списки </ title>
</ Head>
<Body>
<Hr>
<Ol>
<li> Пункт 1
<Ol>
<Li> Підпункт 1.1 </ li>
<Li> Підпункт 1.2 </ li>
</ Ol>
</ li>
<li> Пункт 2
<Ol>
<Li> Підпункт 2.1 </ li>
<Li> Підпункт 2.2 </ li>
</ Ol>
</ li>
</ Ol>
<Hr>
</ Body>
</ Html>
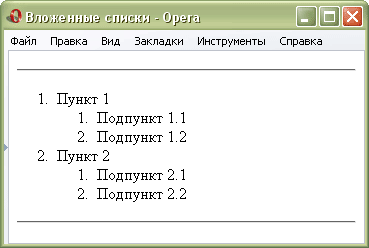
Результат даного прикладу показаний нижче. Зверніть увагу, що у підпунктів є відступ зліва, але немає вертикальних відступів зверху і знизу списку, як це зазвичай буває у тега <OL>.

Мал. 1. Вид вкладеного нумерованого списку
Аналогічно можна використовувати і марковані списки. При цьому у вкладеному списку автоматично змінюється вид маркерів (приклад 2).
Приклад 2. Створення вкладеного маркованого списку
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Вкладені списки </ title>
</ Head>
<Body>
<Ul>
<Li> Пункт 1
<Ul>
<Li> Підпункт 1.1 </ li>
<Li> Підпункт 1.2 </ li>
</ Ul>
</ Li>
<Li> Пункт 2
<Ul>
<Li> Підпункт 2.1 </ li>
<Li> Підпункт 2.2 </ li>
</ Ul>
</ Li>
</ Ul>
</ Body>
</ Html>
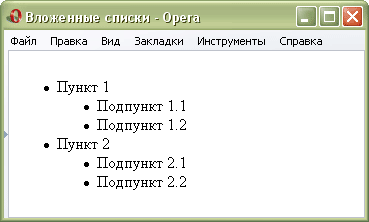
Результат даного прикладу показаний нижче.

Мал. 2. Форма вкладеного маркованого списку
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.