нумеровані списки
Нумеровані списки являють собою набір елементів з їх порядковими номерами. Вид і тип нумерації залежить від параметрів тега <OL>, який і використовується для створення списку. В якості маркерів можуть бути наступні значення:
- арабські цифри;
- заголовні латинські букви;
- рядкові латинські літери;
- заголовні римські цифри;
- рядкові римські цифри;
У табл. 1 наведені різні параметри тега <OL> і результат їх застосування.
| код HTML | приклад |
|---|---|
|
<Ol> <Li> текст </ li> <Li> текст </ li> <Li> текст </ li> </ Ol> |
Нумерований список з параметрами за замовчуванням:
|
| <Ol start = "5"> |
Нумерований список починається з п'яти:
|
| <Ol type = "A"> |
Нумерований список з великими літерами латинського алфавіту:
|
| <Ol type = "a"> |
Нумерований список з прописними буквами латинського алфавіту:
|
| <Ol type = "I"> |
Нумерований список з римськими цифрами:
|
| <Ol type = "i"> |
Нумерований список з прописними римськими цифрами:
|
| <Ol type = "1"> |
Нумерований список з арабськими цифрами:
|
| <Ol type = "I" start = "7"> |
Список з римськими цифрами починається з семи:
|
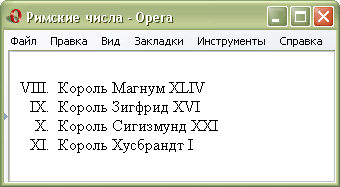
У прикладі 1 показано створення списку з використанням римської нумерації.
Приклад 1. Створення нумерованого списку
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Римські числа </ title>
</ Head>
<Body>
<ol type = "I" start = "8">
<Li> Король Магнум XLIV </ li>
<Li> Король Зігфрід XVI </ li>
<Li> Король Сигізмунд XXI </ li>
<Li> Король Хусбрандт I </ li>
</ Ol>
</ Body>
</ Html>
Результат прикладу показано нижче.

Мал. 1. Вид нумерованого списку в браузері Opera
Зверніть увагу, що до і після списку автоматично додаються вертикальні відступи, це є особливістю тега <OL>.
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.