Карти-зображення
Карти-зображення дозволяють прив'язувати посилання до різних областей одного зображення. Реалізується в двох різних варіантах - серверному і клієнтському. У разі застосування серверного варіанту браузер посилає запит на сервер для отримання адреси обраної посилання і чекає відповіді з необхідною інформацією. Такий підхід вимагає додаткового часу на очікування результату і окремі файли для кожної карти-зображення.
У клієнтському варіанті карта розташовується в тому ж HTML-документі, що і посилання на зображення.
Клієнтський варіант карти-зображення
Для вказівки того, що зображення є картою, використовується параметр usemap тега <IMG>. Як значення використовується посилання на опис конфігурації карти.
![]()
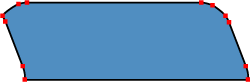
Мал. 1. Закладки є посиланнями, створеними за допомогою карти
Щоб зробити посилання на закладки, показаних на рис. 1, слід використовувати наступний код (приклад 1).
Приклад 1. Використання карти-зображення
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Карта-зображення </ title>
</ Head>
<Body>
<p> <img src = "map.gif" width = "411" height = "46" usemap = "# map" alt = "Навігація"> </ p>
<p> <map name = "map">
<Area shape = "poly" alt = "Закладка 2" coords = "210,27, 203,9, 202,6, 197,2, 192,1, 120,1, 115,2, 110,6, 112, 9, 119,27, 119,32, 211,32, 210,27 "href =" 2.html ">
<Area shape = "poly" alt = "Закладка 3" coords = "302,27, 295,9, 293,6, 289,2, 283,1, 212,1, 206,2, 202,6, 203, 9, 210,27, 211,32, 284,32, 303,32, 302,27 "href =" 3.html ">
<Area shape = "poly" alt = "Закладка 4" coords = "302,27, 303,32, 394,32, 393,27, 386,9, 382,3, 375,1, 303,1, 298, 2, 293,6, 295,9, 302,27 "href =" 4.html ">
</ Map> </ p>
</ Body>
</ Html>
Для вказівки браузеру, що зображення є картою, використовується параметр usemap. Він є посиланням на опис конфігурації карти, яка задається тегом <MAP>. Значення параметра name даного тега повинно відповідати імені в usemap. Для завдання активу області, що є посиланням на HTML-документ, використовується тег <AREA>.
Параметри тега AREA
SHAPE
Визначає форму активної області. Форма може бути у вигляді кола (circle), прямокутника (rect), полігону (poly).
ALT
Додає альтернативний текст для кожної області. Служить лише коментарем для посилання, оскільки на екран ніколи не виводиться.
COORDS
Задає координати активної області. Координати відраховуються в пікселах від лівого верхнього кута зображення, якому відповідає значення 0,0. Перше число є координатою по горизонталі, друге - по вертикалі. Список координат залежить від форми області.
Для кола задаються три числа - координати центру кола і радіус.
Для прямокутника - координати лівого верхнього і правого нижнього кута.
Для полігону задаються координати його вершин (рис. 2).

Мал. 2. Координатні точки для полігону
HREF
Визначає адресу посилання для області. Правила запису такі ж, як і для тега <А>.
Карти-зображення дозволяють створювати посилання на різні області одного зображення. Використання цього підходу наочніше, ніж звичайні текстові посилання і дозволяє застосовувати всього один графічний файл для організації посилань. Однак не слід вважати, що карти-зображення слід включати скрізь, де потрібні графічні посилання. Перш за все, слід оцінити всі доводи за і проти, а також переглянути альтернативні варіанти.
Переваги карт-зображень
1. Карти дозволяють задати будь-яку форму області посилання. З огляду на, що зображення за своєю природою прямокутні, зробити графічну посилання складної форми, наприклад для вказівки географічного району, без карт-зображень не представляється можливим. Як правило, в географічній тематиці карти-зображення і застосовуються найчастіше.
2. З одним файлом зручніше працювати - не доводиться піклуватися про стикування окремих фрагментів і малюнок легко можна помістити в потрібне місце.
недоліки
1. Не можна встановити підказку і альтернативний текст для окремих областей. Альтернативний текст дозволяє отримати текстову інформацію про малюнок при відключеному в браузері завантаженні зображень. Оскільки завантаження зображень відбувається після отримання браузером інформації про нього, то замісник малюнок текст з'являється раніше. А вже у міру завантаження текст зміняється зображенням. Для карт-зображень ця особливість є актуальною, адже якщо відключити перегляд зображень, що роблять багато користувачів, то в підсумку побачимо лише один порожній прямокутник.
2. При складній формі області посилання збільшується об'єм коду HTML. Контур апроксимується набором прямих відрізків, для кожної точки такого відрізка слід задати дві координати, а загальна кількість таких точок може бути досить велике. Справедливості заради, слід зазначити, що складні форми є окремим випадком і застосовуються досить рідко.
3. З картами-зображеннями не можна зробити різні ефекти, які доступні при розрізанні одного малюнка на фрагменти: ефект перекочування, часткова анімація, індивідуальна оптимізація картинок для їх швидкого завантаження.
юзабіліті
З позиції зручності користувачів, карти-зображення мають тільки одну перевагу - посилання різноманітної форми. Це додає наочність в поданні інформації - ми не обмежені прямокутною формою посилання і можемо використовувати посилання складної конфігурації для своїх цілей. У всіх інших відносинах від них пуття немає - звичайні текстові посилання більш інформативні і їм не страшно відключення показу картинок в браузері. Той факт, що одне зображення завантажується швидше, ніж та ж картинка, але порізана на фрагменти і збережена у вигляді набору графічних файлів, легко обходиться. Кожен з таких кінцевих файлів можна зменшити, використовую індивідуальні настройки оптимізації. У підсумку, загальний обсяг всіх фрагментів займатиме менше місця, ніж одне зображення. Не варто скидати з рахунків і психологічний фактор - людині здається, що набір маленьких картинок завантажується швидше, ніж одна велика.
Основний недолік карт - немає чітко виділених кордонів посилань. Тому ці кордони доводиться виділяти різними засобами вже на зображенні. Якщо малюнок не завантажився з яких-небудь причин, то розібратися в наборі посилань стає вельми проблематичним.
альтернативні варіанти
Не завжди є гостра необхідність використовувати карти-зображення, тому слід звернути увагу на те, що існують і інші можливі варіанти виконання поставленого завдання.
Використання FLash
Під flash-роликах можна створювати різні області посилань, використовуючи можливості векторної графіки. Завдяки широким можливостям, на Flash можна створювати приголомшливі меню і засоби навігації. Але тут теж потрібна обережність, щоб не втратити за деревами лісу.
розрізання зображень
Це одне з популярних засобів в дизайні. Одне зображення в цьому випадку розрізає за допомогою спеціальних програм на фрагменти, які остаточно зводяться разом, створюючи ілюзію цілісної картинки. Хоча області розрізання можуть бути тільки прямокутні, в більшості випадків цього цілком достатньо для створення посилань. Для кожного фрагмента можна вибрати найбільш підходящий графічний формат, в якому він буде збережений, параметри оптимізації, додати альтернативний текст. Тоді навіть при відключеному показі картинок, будуть добре видні границі областей і заміщає зображення текст.
резюме
Як з'ясувалося, причина використовувати карти-зображення тільки одна - складна форма посилань, продиктована завданнями дизайну. Типове застосування - регіони географічної карти, які служать посиланнями. У всіх інших випадках можна обійтися і тестовими посиланнями, а при необхідності створення графічної навігації, одне зображення для зручності можна розрізати на фрагменти. Такий підхід створить більше зручності користувачам, особливо тим, які в силу різних причин відключають показ зображень в браузері. Про них теж потрібно пам'ятати.
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.