Відступи навколо зображення
Для будь-якого зображення можна задати порожні відступи по горизонталі і вертикалі за допомогою параметрів hspace і vspace тега <IMG>. Особливо це актуально при обтіканні малюнка текстом. У цьому випадку, щоб текст не наїжджав щільно на зображення, необхідно навколо нього додати порожній простір (приклад 1).
Приклад 1. Додавання відступів навколо зображення
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Вирівнювання по лівому краю </ title>
</ Head>
<Body>
<p> <img src = "sample.gif" width = "50" height = "50" hspace = "10" vspace = "10" align = "left" alt = "Приклад"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </ P>
</ Body>
</ Html>
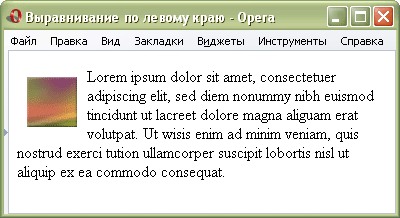
Результат даного прикладу наведено нижче (рис. 1). Текст відступає від зображення на 10 пікселів.

Мал. 1. Відступи навколо зображення
Той же результат можна отримати і за допомогою стилів, використовуючи стильової атрибут margin, як показано в прикладі 2.
Приклад 2. Додавання відступів за допомогою стилів
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Використання стилів </ title>
</ Head>
<Body>
<p> <img src = "images / sample.gif" width = "50" height = "50" style = "float: left; margin: 10px 15px 20px 7px" alt = "Приклад"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. </ P>
</ Body>
</ Html>
Зручність застосування стилів полягає в тому, що можна задати різні відступи для кожної сторони зображення. Для цього треба перерахувати через пробіл значення відступів, починаючи з верхнього. У прикладі 2 верхній відступ задається як 10 пікселів, правий - 15, нижній - 20, а лівий - 7 пікселів. Якщо все відступи повинні бути однакові, поставте тільки одне значення.
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.