Рамка навколо зображення
Зображення, яке додається на веб-сторінку, можна помістити в рамку різної ширини. Для цього служить параметр border тега <IMG>. За замовчуванням рамка навколо зображення не відображається за винятком випадку, коли малюнок є посиланням. Колір рамки в цьому випадку збігається з кольором тексту, заданим за допомогою стилю або параметра text тега <BODY> (приклад 1).
Приклад 1. Додавання рамки навколо зображення
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Рамка і малюнок </ title>
</ Head>
<Body text = "# 00ff00">
<p> <img src = "sample.gif" width = "200" height = "222" border = "2" alt = "Рамка зеленого кольору товщиною 2 пікселя"> </ p>
</ Body>
</ Html>
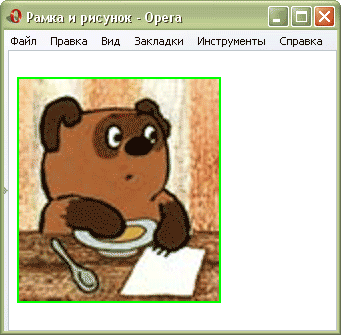
Браузери неоднаково відображають даний приклад. Так, Firefox і Opera покаже зелену рамку, а Internet Explorer - чорну (рис. 1).

Мал. 1. Вид рамки навколо малюнка в браузері Opera
Якщо зображення є посиланням, рамка додається автоматично, товщина її один піксель, а колір рамки збігається з кольором посилань.
Щоб прибрати рамку, слід задати параметр border = "0" у тега <IMG> (приклад 2).
Приклад 2. Видалення рамки навколо зображення
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Рамка і малюнок </ title>
</ Head>
<Body>
<p> <a href="sample.html"> <img src = "sample.gif" width = "50" height = "50" border = "0" alt = ""> </a> </ p>
</ Body>
</ Html>
Можна також використовувати CSS, щоб прибрати рамку для всіх зображень, які є посиланнями. Для цього застосовується стильовий параметр border cо значенням none (приклад 3).
Приклад 3. Використання CSS
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Рамка і малюнок </ title>
<Style type = "text / css">
A IMG {
border: none; / * Прибираємо рамку навколо зображень-посилань * /
}
</ Style>
</ Head>
<Body>
<P> <a href="sample.html"> <img src = "sample.gif" width = "50" height = "50" alt = ""> </a> </ p>
</ Body>
</ Html>
Конструкція A IMG визначає контекст застосування стилів - тільки для тега <IMG>, який знаходиться всередині контейнера <A> і є, тим самим, посиланням.
Аналогічно, за допомогою стилів можна і встановити колір рамки навколо картинки. Для цього також використовується атрибут border, але в якості його значення виступає товщина кордону, її стиль і колір (приклад 4).
Приклад 4. Зміна кольору рамки за допомогою стилів
<Html>
<Head>
<Meta http-equiv = "Content-Type" content = "text / html; charset = windows-1251">
<Title> Рамка і малюнок </ title>
<Style type = "text / css">
A IMG {
border: 1px / * Товщина рамки * /
solid / * Хмарно рамка * /
red; / * Колір рамки * /
}
</ Style>
</ Head>
<Body>
<P> <a href="sample.html"> <img src = "sample.gif" width = "50" height = "50" alt = ""> </a> </ p>
</ Body>
</ Html>
В даному прикладі навколо зображення-посилання додається межа червоного кольору товщиною один піксель.
Copyright що кредитують © www.htmlbook.ru


Коментарі
Коментуючи, пам'ятайте про те, що зміст і тон Вашого повідомлення можуть зачіпати почуття реальних людей, проявляйте повагу та толерантність до своїх співрозмовників навіть у тому випадку, якщо Ви не поділяєте їхню думку, Ваша поведінка за умов свободи висловлювань та анонімності, наданих інтернетом, змінює не тільки віртуальний, але й реальний світ. Всі коменти приховані з індексу, спам контролюється.